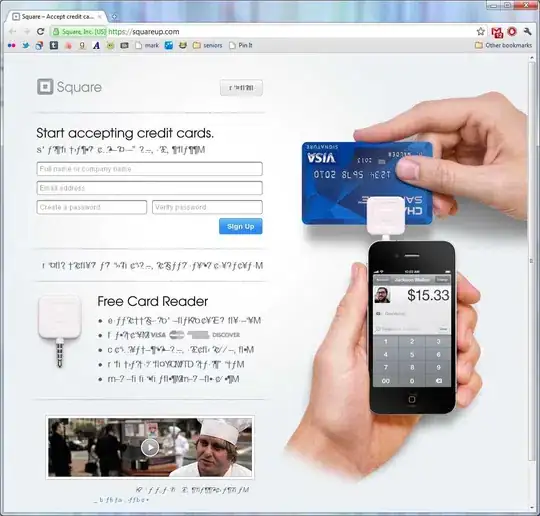
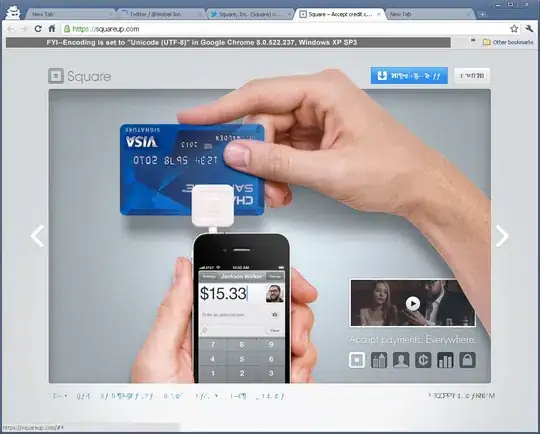
Occasionally users report that the text on https://squareup.com looks like gibberish (or garbled) to them… however we’ve been unable to reproduce this.
Users report to be using either Chrome or Safari on Windows, so this may be an issue with webkit.
Here are a three screenshots that have been taken of this occurring on https://squareup.com:



The pricing page on our current site: