I'm using Flattenjs and Plotly to display polygons. The user can draw polygons anywhere with plotly. If the user draws polygons that are overlapping I want the ability to "merge" those polygons and display just one.
Same this request: https://github.com/alexbol99/flatten-js/issues/61
I've chosen flattenjs for this job. The problem is flattenjs's unify function isn't returning what I'm expecting it to.
The user draws the first box with these coords (starting from lower left and moving counter-clockwise):
p1.vertices = {
{x: 8.752134706159648, y: 14.578537362157533}
{x: 12.860528274146239, y: 14.578537362157533}
{x: 12.860528274146239, y: 16.769683258276256}
{x: 8.752134706159648, y: 16.769683258276256}
}
The user draws the second box with these coords:
p2.vertices = {
{x: 3.9394450979467837, y: 13.53201991923516}
{x: 11.099788173580556, y: 13.53201991923516}
{x: 11.099788173580556, y: 15.625054805079909}
{x: 3.9394450979467837, y: 15.625054805079909}
}
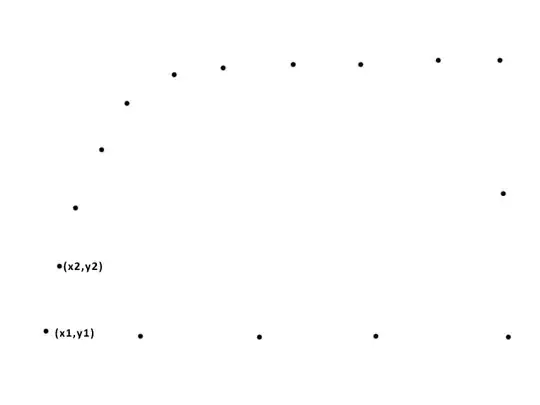
I use p3 = unify(p1, p2) from Flattenjs and get this beauty:
p3.vertices = {
{x: 3.9394450979467837, y: 13.53201991923516}
{x: 3.9394450979467837, y: 15.625054805079909}
{x: 11.099788173580556, y: 13.53201991923516}
{x: 8.752134706159648, y: 15.625054805079909}
{x: 11.099788173580556, y: 14.578537362157533}
{x: 12.860528274146239, y: 14.578537362157533}
{x: 12.860528274146239, y: 16.769683258276256}
{x: 8.752134706159648, y: 16.769683258276256}
}
// note that the last point entered then makes a line back to the first point
What I would have wanted to see was something like this:
Any ideas on why this is happening and how I can get my desired result?
Edit: I've also tried the following and get even MORE exciting results:
- unify(p2, p1): same output
- unify(p1.reverse(), p2)
- unify(p1.reverse(), p2.reverse())
- unify(p1, p2.reverse())