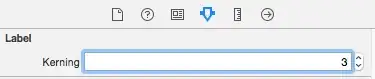
I am developing an iPhone app, and I want to set kerning in UILabel. The code I've written (possibly around kCTKernAttributeName) seems to be in error. How might I approach fixing this?
NSMutableAttributedString *attStr;
NSString *str = @"aaaaaaa";
CFStringRef kern = kCTKernAttributeName;
NSNumber *num = [NSNumber numberWithFloat: 2.0f];
NSDictionary *attributesDict = [NSDictionary dictionaryWithObject:num
forKey:(NSString*)kern];
[attStr initWithString:str attributes:attributesDict];
CGRect frame1 = CGRectMake(0, 0, 100, 40);
UILabel *label1 = [[UILabel alloc] initWithFrame:frame1];
label1.text = attStr
[self.view addSubview:label1];