I am adopting NavigationSplitView for an app to be used on an iPad as well as on an iPhone.
In my code below, I want to highlight the the selected item in the Sidebar only with the word "Selected".
When running for iPad Air 5th generation, the Sidebar appears differently between the preview and the simulator:
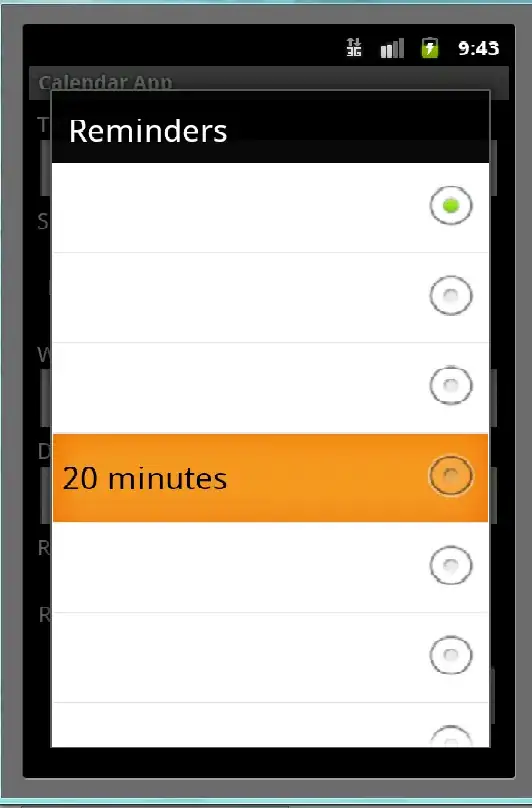
- In the preview, the behaviour is exactly what I want: the word "Selected" indicates the item visible in the detail view (see picture below without blue border).
- However, when running on the simulator, an accent rectangle is visible around the selection (see picture below with blue border). My goal is to remove this rectangle.
In fact, if we remove the .listRowBackground() modifier, in the preview the accent is light gray, in the simulator is blue.
Some things I tried:
- Replacing
.listRowBackground(EmptyView())with.listRowBackground(Collar.clear): no success. - Using
.accentColor(.clear): it does not work (the rectangle gets white), and moreover it is being deprecated, so I want to avoid it. - Adding
.tint(.clear)andlistItemTint(.clear): no success. - Replacing
ListwithForEach, but then I have to re-create the layout of the rows, and the result is not the same.
I need to keep the "yellow" background.
Does anyone know how to remove that rectangle?
My code:
struct MyView: View {
@State private var selected: MyContent?
let list = [MyContent("First"), MyContent("Second"), MyContent("Third")]
var body: some View {
NavigationSplitView {
List(list, selection: $selected) { item in
NavigationLink(value: item) {
HStack {
Text(item.title)
Spacer()
Text(selected == item ? "Selected" : "")
}
.foregroundColor(.primary)
}
.listRowBackground(EmptyView())
}
.scrollContentBackground(.hidden)
.listStyle(.plain)
.background(.yellow)
} detail: {
if let selected {
Text("Detail of \(selected.title)")
}
}
}
}
struct MyContent: Identifiable, Hashable {
let id = UUID()
let title: String
init(_ title: String) {
self.title = title
}
}
What I want to achieve (OK in the preview):

The rectangle I want to remove (running on the simulator):

Deploying for iOS 16.0 on Xcode 14.