I'm trying to create a custom progress bar widget that has some text (Label) above it, and I have to change the background (Progressbar) bar color in some situations, but I'm struggling to understand Tkinter's documentation as for the Style and Themes...
I'm trying to combine j_4321 and clan + martineau solutions for this.
I've created a Style layout like this:
progressbar_style = Style(self)
progressbar_style.layout(
'pb1.text.Horizontal.TProgressbar',
[
(
'Horizontal.Progressbar.trough', # main proressbar definition
{'children':
[
('Horizontal.Progressbar.pbar', # main progressbar
{
'side': 'left',
'sticky': 'ns',
}
)
],
'sticky': 'nswe'
}
),
(
# transparent label text over progressbar
'Horizontal.Progressbar.label', {'sticky': 'nswe'}
)
]
)
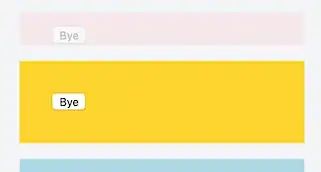
And using this allows me to change the overlayed Label text color
# foreground argument determines the text color
progressbar_style.configure('pb1.text.Horizontal.TProgressbar', text='lorem ipsum', anchor='center', foreground='red', background='yellow')
But unlike seen in the clan + martineau's solution, the background argument doesn't seem to change the progress bar color. And even troughcolor hasn't worked for me for this. How can I specify the widget part I want to configure (as in the previous configure method)?