There are several ways to achieve this, but I've had problems with most on certain libraries, so you have to test them out yourself. I don't have access to kendo-multiselect.
A. Call the debugger (F8|CTRL+/) from the console with a timeout delay. This will give you <timeout> milliseconds to inspect your drop-down element and wait for the debugger to block execution.
Steps:
- Open your browser console (Chrome used for testing)
- Type your command:
setTimeout(() => { debugger; }, 10000);
- Now you have 10 seconds to select your drop-down
- Wait for
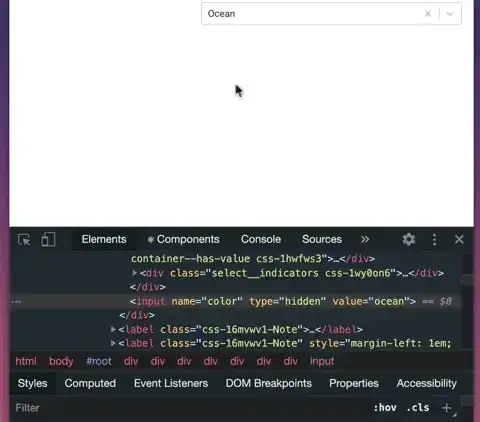
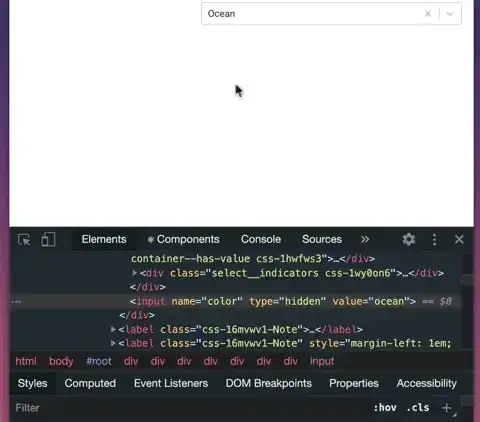
debugger to start, then inspect your drop-down elements
B. Using ChromeDevTool's Emulate a focused page option. This has only worked for me sporadically.

You have to try it out until you find the options that work for you. Here are several other resources to try. Good luck!