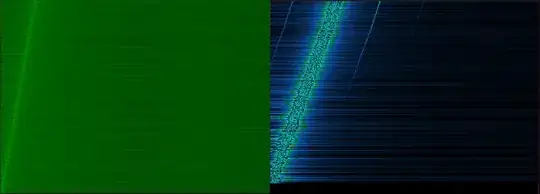
I have noticed that a background gradient in Firefox is not so smooth rendered compared to chromium.
Firefox renders the gradient with more "artifacts" and not a homogeneous color fade. Is there a way to smooth that, that the results looks as good as in chromium?
body{
background-color: #2e3236;
background-image: radial-gradient(circle, #4e505298 0, rgba(35, 40, 46, .5) 15%, #101418 95%);
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
}