I have the following CSS classes:
.genre_element {
background-color: none;
}
div.genre_element:has(input[type="checkbox"])::before {
content: "\002B";
transition: transform .3s ease-in-out;
}
div.genre_element:has(input[type="checkbox"]:checked) {
background-color: #ff9400;
transition: all .2s;
}
div.genre_element:has(input[type="checkbox"]:checked)::before {
content: "\2713";
transform: rotate(-360deg);
transition: transform .3s ease-in-out;
}
This is supposed to show a checkmark unicode character and add a bg-color to inputs as long is they are checked and add a plus character when they are unchecked. When they are unchecked they automaticaly revert back to the color I set in the genre_element {} class, which is none.
This works as expected in Edge, Chrome and Opera, but in Firefox I can't get it to work. I used caniuse.com to check my class for browser compatibility and enabled the layout.css.has-selector.enabled flag.
This fixes part of the problem as it displays the correct style that the buttons need to have when they are checked, but I cannot uncheck them. Clicking on them has no effect.
This is how the parent divs of the buttons look like before enabling the flag:
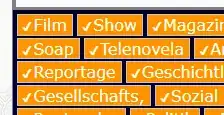
This is how they look like after enabling the flag; unchecking does not work:
This is how they look like in Chrome, Edge and Opera (desired outcome) after unchecking them:
Since enabling the flag causes the buttons to look like they are supposed to in their checked state, I am assuming that both the ::before and the :checked are supported by Firefox (which corresponds to the information on caniuse.com and which I could confirm by looking into the developer console) but something else is causing the buttons to not work properly in firefox.
As a last resort I tried out adding this pseudo-class checking for the negation of the checked condition:
div.border_div_in_scrollbox:has(input[type="checkbox"]:not(:checked)) {
background-color: none;
transition: all .2s;
}
But this didn't fix the problem.
P.S.: After playing around a bit more I got firefox to show the desired state, but it is very buggy. Only sometimes after I select the input with the selector tool from the developer console, after I have unchecked it, does it change to the state it should have, but itt is not consistent at all. This is how it looks like (I made the original inputs visible again to make debugging easier):