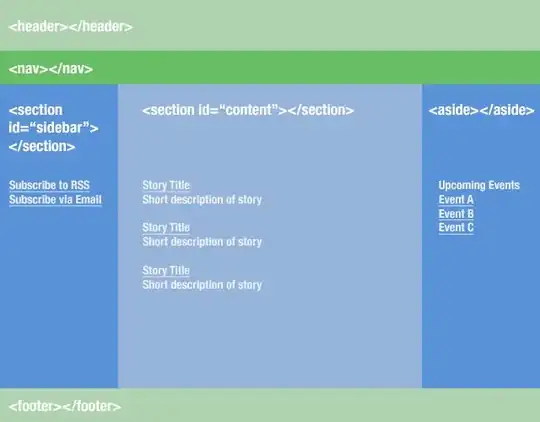
Sounds like you should wrap each of the "sections" (as you call them) in <article> tags and entries in the article in <section> tags.
The HTML5 spec says (Section):
The section element represents a generic section of a document or
application. A section, in this context, is a thematic grouping of
content, typically with a heading. [...]
Examples of sections would be chapters, the various tabbed pages in
a tabbed dialog box, or the numbered sections of a thesis. A Web
site's home page could be split into sections for an introduction,
news items, and contact information.
Note: Authors are encouraged to use the article element instead of the
section element when it would make sense to syndicate the contents of
the element.
And for Article
The article element represents a self-contained composition in a
document, page, application, or site and that is, in principle,
independently distributable or reusable, e.g. in syndication. This
could be a forum post, a magazine or newspaper article, a blog entry,
a user-submitted comment, an interactive widget or gadget, or any
other independent item of content.
I think what you call "sections" in the OP fit the definition of article as I can see them being independently distributable or reusable.
Update: Some minor text changes for article in the latest editors draft for HTML 5.1 (changes in italic):
The article element represents a complete, or self-contained,
composition in a document, page, application, or site and that is, in
principle, independently distributable or reusable, e.g. in
syndication. This could be a forum post, a magazine or newspaper
article, a blog entry, a user-submitted comment, an interactive widget
or gadget, or any other independent item of content.
Also, discussion on the Public HTML mailing list about article in January and February of 2013.