I am trying to add TextMeshPro on a game object(sprite) outside the UI in 2D world. So I created a sprite to act as the background and parent game object then I put a canvas as the child of the sprite. Finally I put the TextMeshPro as the child of the canvas. I set the canvas render mode to world space. I am programmatically adding the sprite game object to the scene. The TextMeshPro on some portions of the screen does not show its text but when I move it around, the text shows on other portions of the screen.
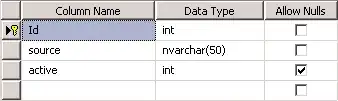
Above is the structure of game object, the node is the sprite.
This is the result of the TextMeshPro. Node 1,2 and 3 are showing the text but Node 4 and 5 are not. If I move Node 4 and 5 to the area where Node 1,2 and 3 are, it shows its text.