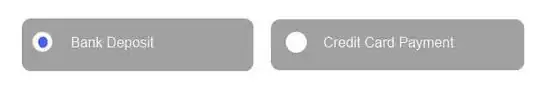
Something like this:

Where the user would click on any area of the button and it would select that radio button.
Any suggestions?
As far as I can tell, radio buttons as self closed, and can't wrap around other elements.
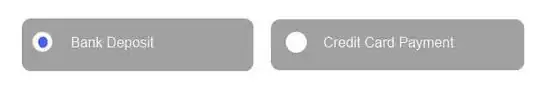
Something like this:

Where the user would click on any area of the button and it would select that radio button.
Any suggestions?
As far as I can tell, radio buttons as self closed, and can't wrap around other elements.
The best way is to just wrap the <input> in its <label>, as clicking a label also has the effect of focusing its associated input:
<label>
<input name="transfer" type="radio">Bank Deposit
</label>
No javascript required: Demo: http://jsfiddle.net/GTGan/
If you need to style the label text separately, just wrap it in a <span>.
use Bootstrap, to create buttons around radiobuttons:
<label class="btn btn-lg btn-default">
<input type="radio"> Something
</label>Have you tried using the LABEL tag? For accessibility sake we should be using label tags to associate labels to form controls all of the time. Not only does that help tie things together for screen readers, but it also makes the label as well as the control clickable.
You can read a bit more detail and find an example here: http://webaim.org/techniques/forms/screen_reader#labels
You could use javascript for achieving this effect by giving it an onClick event, or you could just use jQuery in combination with some gui-plugins. I'd prefer this solution for cross-browser compatibility.