iOs has a numeric keyboard UIKeyboardTypeNumbersAndPunctuation, but this can't be called from HTML (https://developer.apple.com/library/ios/documentation/StringsTextFonts/Conceptual/TextAndWebiPhoneOS/KeyboardManagement/KeyboardManagement.html)
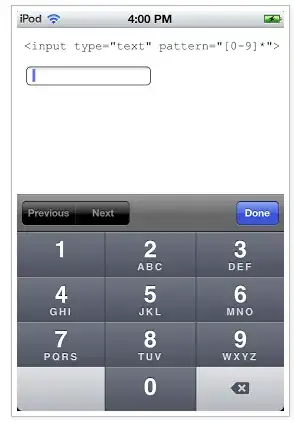
since on the "tel" keyboard the punctuation is missing you have to create this on your own. Since ios8 custom keyboards are available. Or if you just need the punctuation you can add a button (How to add a 'Done' button to numpad keyboard in iOS) to the numeric keyboard which pops up when you specify your input field with type="number" pattern="[0-9]*" .
To do so: the objective-c code.
-(void)keyboardWillHide:(NSNotification *)note
{
[self.donekeyBoardBtn removeFromSuperview];
[self.webView stringByEvaluatingJavaScriptFromString:[NSString stringWithFormat: @"document.activeElement.blur()"]];
}
- (void)keyboardWillShow:(NSNotification *)note
{
[UIView setAnimationsEnabled:NO];
// create custom button
//UIKeyboardTypeNumberPadin
//type="number" pattern="[0-9]*"
UIButton *extryB= [UIButton buttonWithType:UIButtonTypeRoundedRect];
extryB.frame = CGRectMake(0, self.view.frame.size.height+150, 100, 50);
extryB.backgroundColor = [UIColor colorWithRed:204.0f/255.0f
green:210.0f/255.0f
blue:217.0f/255.0f
alpha:1.0f];
extryB.adjustsImageWhenHighlighted = NO;
extryB.titleLabel.font = [UIFont systemFontOfSize:14.0];
[extryB setTitle:@"," forState:UIControlStateNormal];
[extryB setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[extryB addTarget:self action:@selector(extryBpressed) forControlEvents:UIControlEventTouchUpInside];
self.donekeyBoardBtn = extryB;
// locate keyboard view
UIWindow* tempWindow = [[[UIApplication sharedApplication] windows] objectAtIndex:1];
UIView* keyboard;
for(int i=0; i<[tempWindow.subviews count]; i++)
{
keyboard = [tempWindow.subviews objectAtIndex:i];
// keyboard view found; add the custom button to it
if([[keyboard description] hasPrefix:@"<UIInputSetContainerView"] == YES)
{
for(int i = 0 ; i < [keyboard.subviews count] ; i++)
{
UIView* hostkeyboard = [keyboard.subviews objectAtIndex:i];
if([[hostkeyboard description] hasPrefix:@"<UIInputSetHost"] == YES)
{
UIButton* donebtn = (UIButton*)[hostkeyboard viewWithTag:67123];
if (donebtn == nil){
//to avoid adding again and again as per my requirement (previous and next button on keyboard)
if([[self printKeyboardType] isEqualToString: @"UIKeyboardTypePhonePad"]){
[keyboard addSubview:extryB];
}
}
}
}
}
//[keyboard addSubview:extryB];
}
[UIView setAnimationsEnabled:YES];
// animate
[UIView animateWithDuration:0.5 animations:^{
extryB.frame = CGRectMake(0, self.view.frame.size.height-50, 100, 50);
}];
}
-(NSString*)printKeyboardType
{
NSString* strKeyboardType = @"";
switch (self.textDocumentProxy.keyboardType) {
case UIKeyboardTypeAlphabet:
strKeyboardType = @"UIKeyboardTypeAlphabet";
break;
case UIKeyboardTypeDecimalPad:
strKeyboardType = @"UIKeyboardTypeAlphabet";
break;
case UIKeyboardTypeDefault:
strKeyboardType = @"UIKeyboardTypeDefault";
break;
case UIKeyboardTypeEmailAddress:
strKeyboardType = @"UIKeyboardTypeEmailAddress";
break;
case UIKeyboardTypeTwitter:
strKeyboardType = @"UIKeyboardTypeTwitter";
break;
case UIKeyboardTypeNamePhonePad:
strKeyboardType = @"UIKeyboardTypeNamePhonePad";
break;
case UIKeyboardTypeNumberPad:
strKeyboardType = @"UIKeyboardTypeNumberPad";
break;
case UIKeyboardTypeNumbersAndPunctuation:
strKeyboardType = @"UIKeyboardTypeNumbersAndPunctuation";
break;
case UIKeyboardTypePhonePad:
strKeyboardType = @"UIKeyboardTypePhonePad";
break;
case UIKeyboardTypeURL:
strKeyboardType = @"UIKeyboardTypeURL";
break;
case UIKeyboardTypeWebSearch:
strKeyboardType = @"UIKeyboardTypeWebSearch";
break;
default:
strKeyboardType = @"UNKNOWN";
break;
}
NSLog(@"self.textDocumentProxy.keyboardType=%@", strKeyboardType);
return strKeyboardType;
}
#define SYSTEM_VERSION_GREATER_THAN_OR_EQUAL_TO(v) ([[[UIDevice currentDevice] systemVersion] compare:v options:NSNumericSearch] != NSOrderedAscending)
- (void)extryBpressed{
//simulates a "." press
[self.webView stringByEvaluatingJavaScriptFromString:[NSString stringWithFormat: @"simulateKeyPress('.');"]];
}
Then you should add the a method which can be accessed application wide in your JS code.
simulateKeyPress: function(k) {
var press = jQuery.Event("keypress");
press.which = k;
// place the id of your most outer html tag here
$("#body").trigger(press);
// just needed because my active element has a child element where the value should be placed in
var id = document.activeElement.id.indexOf("-");
if(id != -1){
var currentTf = sap.ui.getCore().byId(document.activeElement.id.split("-")[0]);
//append the value and set it (my textfield has a method setValue())
var currentTfValue = currentTf.getValue();
currentTf.setValue(currentTfValue + k);
}
},