i am testing pseudo-localization of a web-site.
i can configure Internet Explorer to have custom accept languages:
- Click Tools, Internet Options
- On the General tab click Languages
- In the Language Preferences dialog click Add.
- Enter a user-defined language of
qps-ploc(i.e. the Pseudo (Base) locale) - Click OK

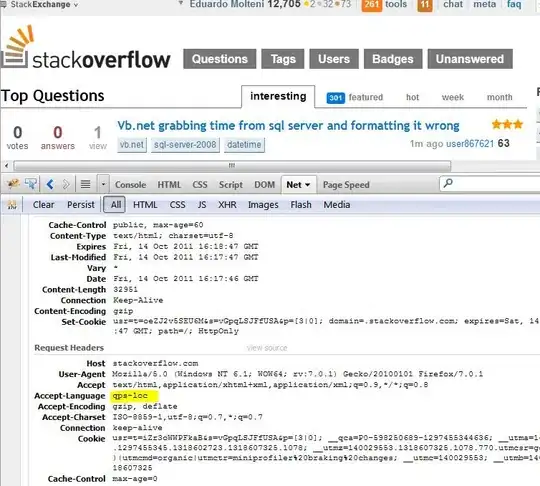
Now when Internet Explorer issues an http request, the accept languages will lead with qpc-ploc:
GET https://stackoverflow.com/ HTTP/1.1
Accept: application/x-ms-application, image/jpeg, application/xaml+xml, image/gif, image/pjpeg, application/x-ms-xbap, */*
Accept-Language: qps-ploc,en-US;q=0.5
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; WOW64; Trident/5.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; InfoPath.3; .NET4.0C; .NET4.0E)
Accept-Encoding: gzip, deflate
Connection: Keep-Alive
Host: stackoverflow.com
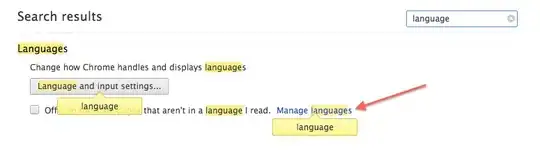
How do i perform the same change to Chrome? To Firefox?
Update
It should also be noted that Internet Explorer honors my Windows preferences. My Windows is configured to use Pseudo (Base) qps-ploc locale. By default Internet Explorer uses it.
Google Chrome ignores my Windows preferences, deciding instead to request en-US and en language:
GET https://stackoverflow.com/ HTTP/1.1
Host: stackoverflow.com
Connection: keep-alive
Cache-Control: max-age=0
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/535.1 (KHTML, like Gecko) Chrome/13.0.782.220 Safari/535.1
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Encoding: gzip,deflate,sdch
Accept-Language: en-US,en;q=0.8
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.3