I've seen similar questions asked here and here. Neither of these answered my question. I've also searched the PrimeFaces forum.
Setting up a vanilla JSF 2.0 project in NetBeans, I've added the Showcase code for Simple Dialog.
Code (index.xhtml) minus the xml declaration and DOCTYPE (XHTML 1.0 Transitional):
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.prime.com.tr/ui">
<h:head>
<title>PrimeFaces</title>
</h:head>
<h:body>
<h:panelGrid columns="1" cellpadding="5">
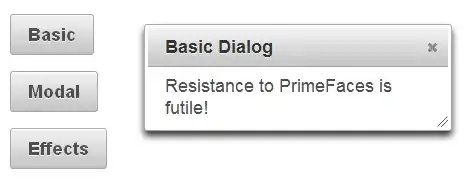
<p:commandButton value="Basic" onclick="dlg1.show();" type="button"/>
<p:commandButton value="Modal" onclick="dlg2.show();" type="button"/>
<p:commandButton value="Effects" onclick="dlg3.show();" type="button"/>
</h:panelGrid>
<p:dialog header="Basic Dialog" widgetVar="dlg1">
<h:outputText value="Resistance to PrimeFaces is futile!" />
</p:dialog>
<p:dialog header="Modal Dialog" widgetVar="dlg2" modal="true" height="200">
<h:outputText value="This is a Modal Dialog." />
</p:dialog>
<p:dialog header="Effect Dialog" widgetVar="dlg3" showEffect="bounce" hideEffect="explode" height="200">
<h:outputText value="This dialog has cool effects." />
</p:dialog>
</h:body>
I've added the aristo theme to my Libraries (NetBeans way of adding to the classpath) and added the following to web.xml
web.xml (partial):
<context-param>
<param-name>primefaces.THEME</param-name>
<param-value>aristo</param-value>
</context-param>
No other changes were made, although I quickly installed/uninstalled another theme (dark-hive) just to make certain that the theme was being registered properly. The results are as follows:
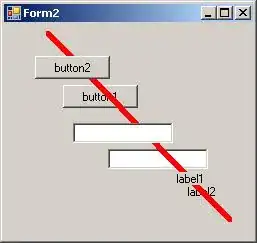
Local (Chrome 15.0.874.92):

Showcase: (from PrimeFaces Showcase)

Stack:
PrimeFaces 2.2.1
JSF 2.0
Glassfish 3.1.1
Java 1.6.0_18
Windows 7 x64
(Generated by NetBeans 7.0.1)
Edit: This was also tested on FireFox 7.0.1 and IE 9