Is there a way to insert a Table Header View (tableHeaderView) in StoryBoard (like we used to do in Interface Builder)?
Asked
Active
Viewed 9.7k times
3 Answers
352
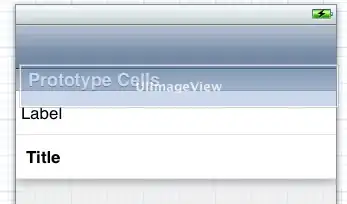
It looks like one simply drags a control to the top of the table view. I didn't expect it to be that easy.
Before Drop

After Drop

Mr Rogers
- 6,091
- 2
- 32
- 34
-
29I was surprised to find that this is how it's done. I noticed in my implementation that for this to work correctly I had to delete my heightForHeaderInSection:(NSInteger)section code otherwise I'd end up with extra space above the header view itself. Also, in order for this header to "stick" at the top of the table view, I had to implement viewForHeaderInSection:(NSInteger)section and return this view. – ozz Jan 12 '12 at 07:33
-
14This only seems to work if you have at least one prototype cell in the table. – Accatyyc Nov 28 '12 at 10:31
-
4@cdo, can you elaborate on how you were able to get the header to "stick" at the top of the table view? I tried blindly implementing `viewForHeaderInSection:` and I got an error saying "Unable to simultaneously satisfy constraints". (See my question here: http://stackoverflow.com/questions/14554051/uitableview-floating-view-like-iphone-maps-app) – ryanrhee Jan 28 '13 at 07:40
-
2Thanks, I couldn't do that until I knew that it would work, precision drag required. I'd tried to do that multiple times... – Dave Ross Jun 07 '13 at 02:21
-
I couldn't imagine it was so simple! Many thanks! It also works as a footer, so it's perfect if you're interested in writing some totals – MiQUEL Jul 13 '13 at 01:15
-
Has anyone find a way to resize the UIView (and so affecting the size of the "header" size). When I resize the UIView, the tableview section doesn't move, and when I resize the heightForHeaderInSection, it's the UIView doesn't move... – klefevre Aug 19 '13 at 14:13
-
@kl94 last time I needed to do that I found that I had to to do something similar to [this](http://davidjhinson.wordpress.com/2009/03/24/resizing-a-uitableviews-tableheaderview/). – Mr Rogers Aug 22 '13 at 15:36
-
1You can use the outline on the left to do the dragging, which is easier to do than trying to hit the exact spot above the first prototype cell, if you want to set the table header view. I noticed – maybe an Xcode bug (5.0) - that this would only work when I had moved the view out of the regular hierarchy first; I dragged it all the way to the bottom of the outline for that scene. Then, in a 2nd step, I could move it onto the table view. – Daniel Schneller Sep 23 '13 at 20:00
-
1@huhitschris This only worked for me in Xcode 5 if (1) I implemented `viewForHeaderInSection` returning this extra view (and `heightForHeaderInSection`), and also drag the view out of table view (where first responder et al are located, otherwise I get extra space on top of the table equaling this view's height. – Alex B Nov 26 '13 at 13:48
-
It is not fixed at the top for me. Is it sticking to top for you? – User16119012 Mar 05 '14 at 13:55
-
@huhitschris how did you get it to stick? I returned this view in viewForHeaderInSection, but mine still doesn't stick. I made this view a property connected to storyboard and returned that in the method. Is that how you did it? – Adam Johns May 17 '14 at 16:55
-
1I got it to stick to the top after following Alex B's instructions. I made a post here: http://stackoverflow.com/a/23717919/1438339 – Adam Johns May 18 '14 at 02:21
-
1In Xcode 5.1.1, this seems to work e.g. for `UILabel`, `UISearchBar`, and `UIImageView`, but not for `UISegmentedControl`. Or am I mistaken? – Drux May 27 '14 at 08:15
-
@MrRogers Is it possible to have a variable height header when using the storyboard trick? – Ricardo Jul 18 '14 at 17:38
-
I added the View in UITableview in same way, it is appearing at bottom, any workarround – AsifHabib Feb 13 '15 at 12:22
-
I like the (some) ease `storyborad` offers, but sometimes storyboard based projects become too messy when your scope and domain is big. Specially for iPad apps. Moreover in my experience the storyboard expert resources are less 1/3 of traditional `xib` resources. So at time when your meain developers are not available (due to any reason), the maintenance of the application becomes little hectic. I may be wrong but just sharing my own experience. – Ans Jul 23 '15 at 17:23
-
It's funny that some views (like UITextField) can't be dropped there. UIImageView works though. – dwbrito Sep 17 '15 at 10:14
-
@MrRogers Is there any way to make headerView stick to top ? I added headerView using above method. – Sushil Sharma Nov 30 '15 at 11:24
-
@user6April off the top of my head you could either not put it in the table or if you only have one section you could add it as a section header instead of the table header. – Mr Rogers Dec 04 '15 at 00:12
11
You can do this easily by dragging your UIView/UIImageView just below the UITableView in the document outline (instead of the layout).
If you try to drag in the layout instead of document outline the UITableViewCell will jump to the top handling which is frustrating!
Jasper
- 7,031
- 3
- 35
- 43
PANKAJ VERMA
- 3,450
- 1
- 16
- 15
-3
Dragging and dropping a view on top of the tableview worked for only one screen size, at least in Xcode 11. It didn't size well on different screens.
I just created a view and left it there behind the tableview in storyboard. I created an IBOutlet for it:
@IBOutlet weak var audioView: UIView!
Then in tableview code I did:
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
return audioView
}
func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return 142
}
It worked well on all screen sizes.
fullmoon
- 8,030
- 5
- 43
- 58
-
1The question is about the table header view, not section header views. – R. Rincón May 20 '20 at 17:33
-
@R. Rincón, Where did I mention a section header? The section in the methods are necessary from the framework. Every TableView has at least one section if you don't know that. Just pass section 0 If you don't have sections. – fullmoon May 20 '20 at 17:39
-
This code returns audioView for every section as the section header. If someone implements this, tableView.tableHeaderView will be nil. If they have 5 sections, they'll have five section headers. If they already have section headers and want to add a table header view, this answer does not help them. This doesn't answer the question, which specifically mentions `tableHeaderView`. – R. Rincón May 20 '20 at 17:43
-
You can specify the the header view for each section with some logic inside the method. TableViews built with sections in mind. You always have sections, if you don't, then that would be section 0. There is no method to specify header view without specifying a section. – fullmoon May 20 '20 at 17:52
-
https://developer.apple.com/documentation/uikit/uitableview/1614904-tableheaderview – R. Rincón May 20 '20 at 17:57
-
That's what drag and drop does, it calls this method from storyboard. It didn't size well in different screen sizes, that's why I used the method with sections. – fullmoon May 20 '20 at 18:03
-
"Use this property to specify a header view for your entire table. The header view is the first item to appear in the table's view's scrolling content, and it is separate from the header views you add to individual sections. The default value of this property is nil. When assigning a view to this property, set the height of that view to a nonzero value. The table view respects only the height of your view's frame rectangle; it adjusts the width of your header view automatically to match the table view's width." Your response does not answer the question, which is about this property. – R. Rincón May 20 '20 at 18:07
-
The question is about how to insert a table header view into a Storyboard. Instead, you described a way to add a view to a Storyboard and use it as a section header. – R. Rincón May 20 '20 at 18:12
-
dude, the accepted answer didn't size well on different screen sizes. Test it your self and let me know. Use Xcode 11. I've put a working guaranteed solution to size the header as you wish by using the height method. The accepted answer is no longer working. This is the nature of software development, things change. – fullmoon May 20 '20 at 18:19
-
Or maybe a bug in Xcode 11, someone needs to file a bug report so they fix it. – fullmoon May 20 '20 at 19:03