is it possible to put an inner shadow on the text of a TextView in Android like this one :

Thanks !
is it possible to put an inner shadow on the text of a TextView in Android like this one :

Thanks !
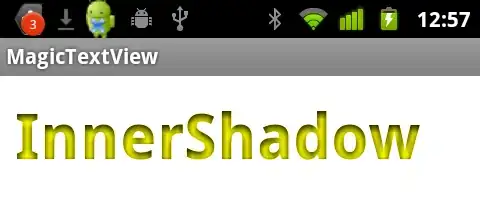
MagicTextView will do inner shadows.

<com.qwerjk.better_text.MagicTextView
xmlns:qwerjk="http://schemas.android.com/apk/res/com.qwerjk.better_text"
android:textSize="42dp"
android:textColor="#FFffff00"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textStyle="bold"
android:padding="10dp"
qwerjk:innerShadowDy="3"
qwerjk:innerShadowColor="#FF000000"
qwerjk:innerShadowRadius="5"
android:text="InnerShadow" />
Note: I made this, and am posting more for the sake of future travelers than the OP. It's borderline spam, but being on-topic, perhaps acceptable?
For Shadowing effect :
<TextView
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingLeft="5sp"
android:paddingTop="15sp"
android:paddingBottom="15sp"
android:typeface="normal"
android:text="I'm normal (bold) font but I have a shadow"
android:textSize="16sp"
android:textStyle="bold"
android:shadowColor ="#0f0f0f"
android:shadowRadius="1.6"
android:shadowDx="1.5"
android:shadowDy="1.3"
android:textColor="#000000"
android:background="#ffffff"
/>
Or ,You can use your own Fonts , Place them in the res/assets folder :
TextView txt = (TextView) findViewById(R.id.custom_font);
Typeface font = Typeface.createFromAsset(getAssets(), "my_font.ttf");
txt.setTypeface(font);
Or check the following links for detail:
http://www.barebonescoder.com/2010/05/android-development-using-custom-fonts/
and
That's a duplicate to a question I asked a few months ago: Is there a way to add inner shadow to a TextView on Android?
No proper way to do that at the moment. But if you try playing with the alpha of the text color and the drop shadow you can end up having something close to an inner shadow.