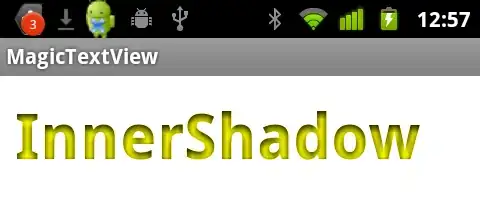
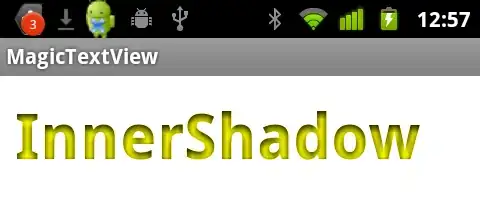
If you're looking for inner shadows like these:

You could try MagicTextView
<com.qwerjk.better_text.MagicTextView
xmlns:qwerjk="http://schemas.android.com/apk/res/com.qwerjk.better_text"
android:textSize="42dp"
android:textColor="#FFffff00"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textStyle="bold"
android:padding="10dp"
qwerjk:innerShadowDy="3"
qwerjk:innerShadowColor="#FF000000"
qwerjk:innerShadowRadius="5"
android:text="InnerShadow" />
Note: I made this, and am posting more for the sake of future travelers than the OP.
It's borderline spam, but being on-topic, perhaps acceptable?