I am experimenting with some new properties in iOS 5 regarding UIProgressView. They are:
@property(nonatomic, retain) UIImage *progressImage;
@property(nonatomic, retain) UIImage *trackImage;
These new properties enable the customisation of the "progress" and the "track" image, so that you can make fancy progress bars without having to roll-your-own.
I however cannot understand how Apple "stretches" the progress images, because documentation is a little flakey / OR there is some standard I am not aware of. Regardless, I am asking if someone can help me understand how to make appropriate progress and tracking images.
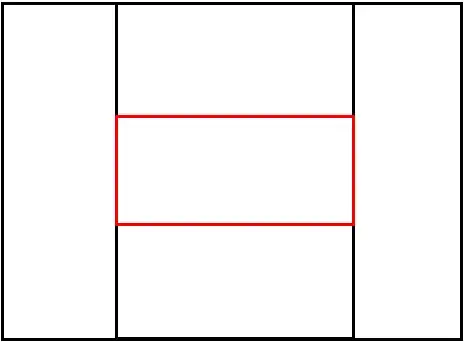
I get results like this when I load my custom images, no matter which sizes I try:

My measurements are as follows:
- UIProgressView length: 226 units
- trackingImage.png: 10px
- progressImage.png: 7px
Lastly, here are my custom images:

progressImage.png

trackImage.png
