I am using a UITextField. I want to increase its height but I have not found any property to do this. How can I achieve this?
- 55,199
- 118
- 297
- 429
- 3,478
- 8
- 33
- 46
19 Answers
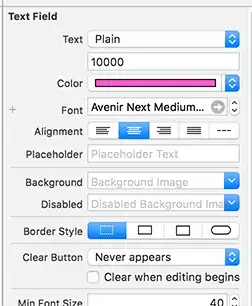
You can not change the height of the rounded rect border style. To set the height, just choose any border style other than rounded border in Xcode:

- 30,156
- 15
- 86
- 87
-
Just modified setCornerRadius with 10.0 (or any) and you got again UItextField with border Style but with custom height :) – Beto Dec 10 '14 at 20:15
-
1A better way is borderStyle = UITextBorderStyleRoundedRect; – Deprecated Darren Sep 24 '15 at 22:09
-
Why is it not possible? – apex39 Mar 06 '19 at 13:59
I finally found the fix for this!
As we have found, IB doesn't allow us to change the height of the rounded corner border style. So change it to any of the other styles and set the desired height. In the code change the border style back.
textField.borderStyle = UITextBorderStyleRoundedRect;
- 1,511
- 2
- 9
- 3
-
-
7
-
-
Make sure that this is done inside `viewWillLayoutSubviews`. I added a image to the `leftView` of textfield and some text, and when this is done in `viewDidLoad` they both stretch weirdly. – May 02 '16 at 09:09
-
-
CGRect frameRect = textField.frame;
frameRect.size.height = 100; // <-- Specify the height you want here.
textField.frame = frameRect;
-
4it's much easier to open .xib as source find ur IBUITextField and change
property – HotJard Mar 25 '13 at 06:14 -
I tried that but it didn't do anything for me. Where do you put those lines? I put it in the initWithNibName method. – janex May 07 '13 at 23:15
-
-
2The default height of a UITextField is 31, for anyone adding one programatically and wanting it a default height – sam_smith Jun 24 '14 at 05:11
-
3@HotJard I would recommend against hacking in the storyboard source, it tends to reset some of it's values. For example, when you set the textfield height like that, and you add a button to the view and edit the button's text size the textfields in the view will jump back to their default height. – Kevin Sep 10 '15 at 07:13
-
Using the above code worked well for me, but auto layout must be turned off for it to work. – Carter S. Jan 31 '17 at 02:25
If you are using Auto Layout then you can do it on the Story board.
Add a height constraint to the text field, then change the height constraint constant to any desired value. Steps are shown below:
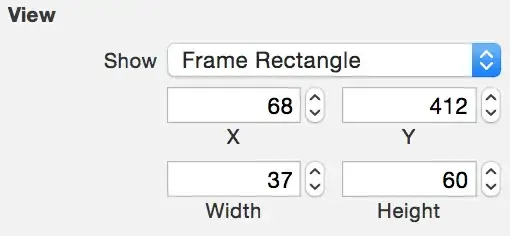
Step 1: Create a height constraint for the text field

Step 2: Select Height Constraint

Step 3: Change Height Constraint's constant value

- 16,755
- 12
- 92
- 138
-
It worked but I got this new warning, any ideas: Position is ambiguous for "Round Style Text Field" – Esqarrouth Jan 22 '14 at 17:33
-
If it says Position is ambiguous, then it means that you You might not have a constraint to position the UITextField object. Can you try adding a constraint to define the x and y. Example you could add leading space constraint (for x) and you could add vertical space constraint from the top. – user1046037 Jan 23 '14 at 12:12
-
http://stackoverflow.com/questions/21295136/storyboard-position-is-ambiguous-for-round-style-text-field-warning when I do that I added a print screen – Esqarrouth Jan 26 '14 at 20:52
-
A tip for finding the correct height constraint for the font you are using: Set `borderStyle` to anything _except_ rounded. Use `Editor -> Size to Fit Content` to have layout do its thing. Use the property inspector on your `UITextField` to check its height. Use this to set up your height constraint, and now you can change the `borderStyle` back to the rounded one. – Benjohn Aug 06 '15 at 16:37
-
-
1.) Change the border Style in the InterfaceBuilder.
2.) After that you're able to change the size.
3.) Create an IBOutlet to your TextField and enter the following code to your viewDidLoad() to change the BorderStyle back.
textField.borderStyle = UITextBorderStyleRoundedRect;
Swift 3:
textField.borderStyle = UITextBorderStyle.roundedRect
- 53,009
- 9
- 91
- 143
- 16,783
- 19
- 105
- 136
- Choose the border style as not rounded
- Set your height
in your viewWillAppear set the corners as round
yourUITextField.borderStyle = UITextBorderStyleRoundedRect;
- Enjoy your round and tall UITextField
- 895
- 7
- 17
-
-
1This was great, it helped for swift 3/4 I had to use,...... yourTextField.borderStyle = UITextBorderStyle.roundedRect – Tony Merritt Jun 13 '17 at 20:48
-
1
Follow these two simple steps and get increase height of your UItextField.
Step 1: right click on XIB file and open it as in "Source Code".
Step 2: Find the same UITextfield source and set the frame as you want.
You can use these steps to change frame of any apple controls.
- 143,310
- 32
- 282
- 281
- 7,251
- 5
- 49
- 80
-
1
-
4This isn't best way when you think about other programmer trying to find where height is setted – bucherland Apr 29 '14 at 04:48
-
1This sounds like a terrible idea. You should consider the XIB source as a private api. It may change out from under you in future version of Xcode. Not to mention you have hidden your customization in the last place any sane person will look for it in the future. – Michael Peterson Dec 01 '16 at 18:32
An update for iOS 6 : using auto-layout, even though you still can't set the UITextField's height from the Size Inspector in the Interface Builder (as of Xcode 4.5 DP4 at least), it is now possible to set a Height constraint on it, which you can edit from the Interface Builder.
Also, if you're setting the frame's height by code, auto-layout may reset it depending on the other constraints your view may have.
- 1,734
- 14
- 11
-
1This is what I am looking for... but how do I set the height-constraint so that it is expanding the height dynamically based on the content of the UITextField? – jbandi Dec 23 '12 at 13:01
-
func updateTextFields() { if #available(iOS 11, *) { } else { nameTextField.borderStyle = .line nameTextFieldHeight.constant = nameTextField.sizeThatFits(CGSize(width: 1000, height: 500)).height nameTextField.borderStyle = .roundedRect } } I want my roundBorder textFields to adjust their height based on the adaptive font I'm setting on them. This works out of the box on iOS 11 but doesn't work at all on iOS 9,10. I use the following code: – PhoneyDeveloper Mar 01 '18 at 17:02
I know this an old question but I just wanted to add if you would like to easily change the height of a UITextField from inside IB then simply change that UITextfield's border type to anything other than the default rounded corner type. Then you can stretch or change height attributes easily from inside the editor.
- 9,349
- 2
- 32
- 42
swift3
@IBDesignable
class BigTextField: UITextField {
override func didMoveToWindow() {
super.didMoveToWindow()
if window != nil {
borderStyle = .roundedRect
}
}
}
Interface Builder
- Replace
UITextFieldwithBigTextField. - Change the
Border Styletonone.
My pathetic contribution to this dumb problem. In IB set the style to none so you can set the height, then in IB set the class to be a subclass of UITextField that forces the style to be rounded rect.
@interface JLTForcedRoundedRectTextField : UITextField
@end
@implementation JLTForcedRoundedRectTextField
- (void)awakeFromNib
{
self.borderStyle = UITextBorderStyleRoundedRect;
}
@end
It kept me from having to hack the XIB file or writing style code into my view controller.
- 42,202
- 8
- 92
- 117
A UITextField's height is not adjustable in Attributes Inspector only when it has the default rounded corners border style, but adding a height constraint (plus any other constraints which are required to satisfy the autolayout system - often by simply using Add Missing Constraints) to it and adjusting the constraint will adjust the textfield's height. If you don't want constraints, the constraints can be removed (Clear Constraints) and the textfield will remain at the adjusted height.
Works like a charm.
- 1,886
- 5
- 29
- 62
You can use frame property of textfield to change frame Like-Textfield.frame=CGRECTMake(x axis,y axis,width,height)
- 11
- 2
This is quite simple.
yourtextfield.frame = CGRectMake (yourXAxis, yourYAxis, yourWidth, yourHeight);
Declare your textfield as a gloabal property & change its frame where ever you want to do it in your code.
Happy Coding!
- 170
- 10
-
2This is a dangerous and outmoded answer. Using a global variable is a terrible practice considering it will outlive the view, and hardcoding a size will not scale well with flexible layouts. – Chris Conover Mar 21 '15 at 04:33
If you're creating a lot of UITextFields it can be quicker to subclass UITextViews and override the setFrame method with
-(void)setFrame:(CGRect)frame{
[self setBorderStyle:UITextBorderStyleRoundedRect];
[super setFrame:frame];
[self setBorderStyle:UITextBorderStyleNone];
}
This way you can just call
[customTextField setFrame:<rect>];
- 2,772
- 2
- 28
- 42
I was having the same issue. tried some of the solutions here but rather than doing all this mumbo-jumbo. I found just setting height constraint is enough.
- 2,787
- 3
- 25
- 44
try this
UITextField *field = [[UITextField alloc] initWithFrame:CGRectMake(20, 80, 280, 120)];
- 5,550
- 2
- 27
- 53
UITextField *txt = [[UITextField alloc] initWithFrame:CGRectMake(100, 100, 100, 100)];
[txt setText:@"Ananth"];
[self.view addSubview:txt];
Last two arguments are width and height, You can set as you wish...
- 929
- 10
- 16