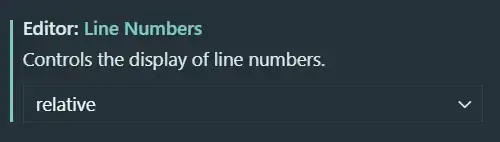
Is it possible with jQuery & CSS to design a input field like that?

I am not sure where to start, any help highly appreciated!
Thanks in advance!
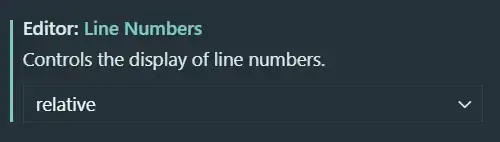
Is it possible with jQuery & CSS to design a input field like that?

I am not sure where to start, any help highly appreciated!
Thanks in advance!
With HTML 5 some browser support this:
<input type="number" name="points" step="1" />
See here for a demo: http://jsfiddle.net/Gsk4f/ (Chrome or Opera)
This is a new HTML 5 attribute and is not supported by all browser
Here's simple way based on jQuery.
http://jsfiddle.net/acodesmith/aykZs/3/
The buttons aren't pratical, just showing what can be done. The importat part is the parent div.step .
EDIT: Updated Buttons http://jsfiddle.net/EK9vA/
this is a great plugin!!