I'm using the following style together with a set of nine patch images to create a red line at the bottom of some Ice Cream Sandwich tabs instead of the standard blue line:
<style name="customTabStyle" parent="@android:style/Widget.Holo.ActionBar.TabBar">
<item name="android:tabStripLeft">@null</item>
<item name="android:tabStripRight">@null</item>
<item name="android:tabStripEnabled">false</item>
<item name="android:showDividers">none</item>
<item name="android:measureWithLargestChild">true</item>
<item name="android:background">@drawable/tab_line</item>
<item name="android:gravity">center</item>
</style>
<style name="customTabBar" parent="@android:style/Widget.Holo">
<item name="android:showDividers">middle</item>
<item name="android:divider">@drawable/divider2</item>
<item name="android:dividerPadding">0dp</item>
</style>
<style name="LightThemeSelector" parent="android:Theme.Holo.Light">
<item name="android:actionBarTabStyle">@style/customTabStyle</item>
<item name="android:actionBarTabBarStyle">@style/customTabBar</item>
</style>
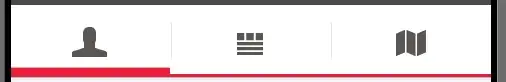
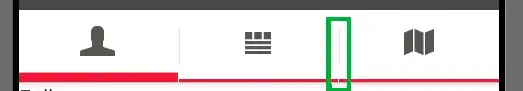
The red line is shown and everyting looks good, except for the divider between the tabs. As you can see inside the green box in the image the line is not drawn below the divider. How do I select a drawable, or a style for this divider?
The android:divider and android:showDividers items are not responsible for the divider between tabs. They only select the divider drawn between the tab icon and the tab title. I hide those dividers because there isn't a title and a divider would look strange.

Update With the answer from Aneal in mind I added a second style customTabBar. The style selects a drawable as a divider. The divider is a solid black line created with the following 9patch drawable:

With this drawable the divider is drawn, but there is also a blank line next to it: