So, I'm trying to create a tile flipping effect, like on Windows Phone 7.
So far I have the following code, but I have a couple of queries.
CALayer *layer = self.theRedSquare.layer;
CATransform3D initialTransform = self.theRedSquare.layer.transform;
initialTransform.m34 = 1.0 / -1000;
[UIView beginAnimations:@"Scale" context:nil];
[UIView setAnimationDuration:1];
[UIView setAnimationCurve: UIViewAnimationCurveEaseInOut];
layer.transform = initialTransform;
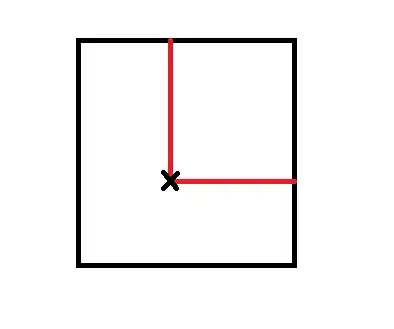
layer.anchorPoint = CGPointMake(-0.3, 0.5);
CATransform3D rotationAndPerspectiveTransform = self.theRedSquare.layer.transform;
rotationAndPerspectiveTransform = CATransform3DRotate(rotationAndPerspectiveTransform, M_PI , 0 , -self.theRedSquare.bounds.size.height/2, 0);
layer.transform = rotationAndPerspectiveTransform;
[UIView setAnimationDelegate:self];
[UIView commitAnimations];
1. How come my my red square (a simple UI view) translates to the right at the start of the animation?
2. For the anchor point is it possible to set a position on the parent view? At the moment I am arbitrarily setting it relative to the current view.
Thanks in advance for any pointers.
Before animation

During animation (notice the square has shifted right)

After animation (notice the square has shifted right)

Video added: example video