I have the following html/css that is causing problems in Firefox 1.5 and 2, but is working correctly in IE6/7/8, Safari, Chrome, Opera and Firefox 1 and 3.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Firefox Bug</title>
<style type="text/css">
* { border: 0; padding: 0; margin: 0; }
#wrapper {
width: 500px;
min-height: 550px;
height: auto !important;
height: 550px;
border: 5px solid blue;
position: relative;
display: inline;
overflow: auto;
float: left;
}
#content {
border: 5px solid green;
}
#bottom {
border: 5px solid red;
position: absolute;
bottom: 0;
right: 0;
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="content">
Foo
</div>
<div id="bottom">
Bar
</div>
</div>
</body>
</html>
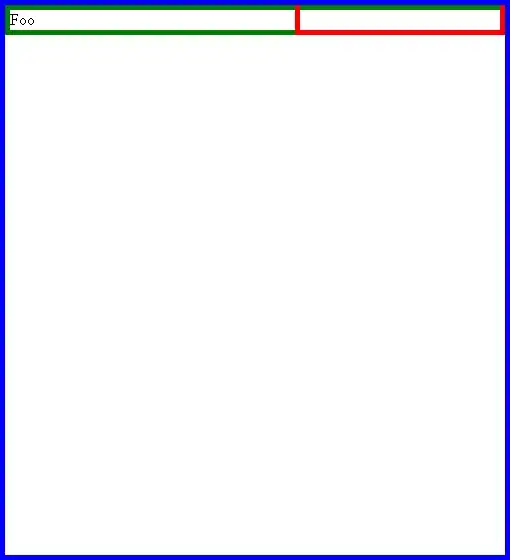
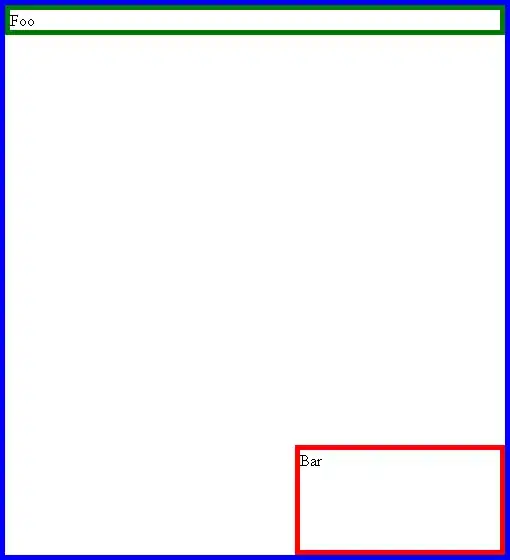
In the browsers that are working correctly, the bottom element shows up on the bottom right of the wrapper element. However, in Firefox 2, the bottom element is at the bottom of the content element. I cannot figure out why this is happening, any help would be greatly appreciated.
Expected Results

Firefox 2 Bug