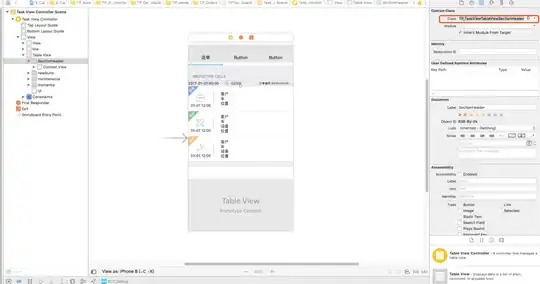
I got it working in iOS7 using a prototype cell in the storyboard. I have a button in my custom section header view that triggers a segue that is set up in the storyboard.
Start with Tieme's solution
As pedro.m points out, the problem with this is that tapping the section header causes the first cell in the section to be selected.
As Paul Von points out, this is fixed by returning the cell's contentView instead of the whole cell.
However, as Hons points out, a long press on said section header will crash the app.
The solution is to remove any gestureRecognizers from contentView.
-(UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section {
static NSString *CellIdentifier = @"SectionHeader";
UITableViewCell *sectionHeaderView = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
while (sectionHeaderView.contentView.gestureRecognizers.count) {
[sectionHeaderView.contentView removeGestureRecognizer:[sectionHeaderView.contentView.gestureRecognizers objectAtIndex:0]];
}
return sectionHeaderView.contentView; }
If you aren't using gestures in your section header views, this little hack seems to get it done.