One of the screens in my app has to be vertically scrollable. Its contents is more or less static, but it doesn't fit on the phone's screen (hence the scroll view). I'm using a UIScrollController as a top view, and I'd like to use the storyboard editor in Xcode to lay out all the views in it. Can I do that? I can obviously drop things on the visible part of my UIScrollController, but can I put more views "below the fold" visually?
Asked
Active
Viewed 9,947 times
12
TotoroTotoro
- 17,524
- 4
- 45
- 76
-
The answer is here: [Adding items to scrollview in storyboard (size inspector appears to be locked)][1]. [1]: http://stackoverflow.com/q/8947951/971518 – T.J. Feb 15 '12 at 15:18
2 Answers
27
There is another way to do it that is different from the answers given in the link in the comment above which I believe is easier because it allows you to see your whole content view at full size and design it in Storyboard.
- 1)Place a UIScrollView as the root view of the controller.
- 2) Click on the View Controller in storyboard and goto the Attribute Inspector and change the Size to Freeform
- 3) Click on the Scroll View in storyboard and goto the Size Inspector and change the Width & Height to as big as you need. (2,000 x 4,000)
- 4)Place a UIView as a subview of the scrollview, this will be your Content View where you will design your screen and put all your subviews. Don't forget to set the contentSize of the scrollview to the size of this view in viewDidLoad.
- 5) Click on the UIView from #4 and in the Size Inspector set the Struts and Springs so
this view is not resized
 .
. - 6) Design the rest of the screen
The trick is in #3 & #5 setting the size of the scrollView to really large so you can design. When this viewController is loaded into the iPhone the Struts & Springs will resize the scrollView to the size of the iPhone screen, but the contentView will stay large.
agilityvision
- 7,901
- 2
- 29
- 28
-
OK, I figured it out and it looks like the solution involves parts of your answer as well as parts of the answers here: http://stackoverflow.com/questions/8947951/adding-items-to-scrollview-in-storyboard-size-inspector-appears-to-be-locked. I'm going to summarize it as a separate answer here. – TotoroTotoro Feb 15 '12 at 21:55
-
1BTW, how do you set the size of a `UIScrollViewController` to freeform? I don't see that option in my Xcode 4.2.1, I can just enter the dimensions in pixels (when those fields are enabled at all). – TotoroTotoro Feb 15 '12 at 21:57
-
You select the viewController at the bottom of the screen in Storyboard and set it for the viewController not the scrollview. see #2 in answer – agilityvision Feb 15 '12 at 23:01
-
1You actually don't really need the second `UIView`, you can just drop everything on the `UIScrollView`. – user1071136 Jul 03 '12 at 21:03
-
How do you get the scroll view to not get clipped outside of the main view in the storyboard? This seems like a good approach, and it'd be a great approach if I could see the content outside the bounds of the main view, but I'm having a hard time figuring that part out. – wkhatch Jul 13 '12 at 09:36
-
If I understand your question right, you make the "main view" as big as the content view. So if your content is 1,000x1,000 then you make the container view also that big. Set the struts and springs so that it is resized to the screen size when the app actually runs. – agilityvision Jul 17 '12 at 15:06
-
When using auto layout, for constraints to the right side of the screen to work, you need to resize the inner UIView to the screen width. In this case in viewDidLoad remember to not assign to view's frame, instead create an outlet to the view's width constraint and modify its constant – Ian.mc Dec 28 '14 at 06:32
0
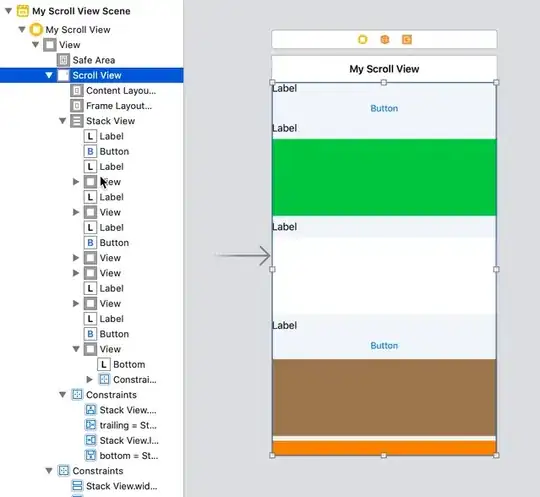
It's possible finally in Xcode 11!
Select some view inside your scroll view in the View Tree and then scroll with your touchpad/mouse:
Pavel Alexeev
- 6,026
- 4
- 43
- 51