What I'm trying to achieve is to override the start activity animation.
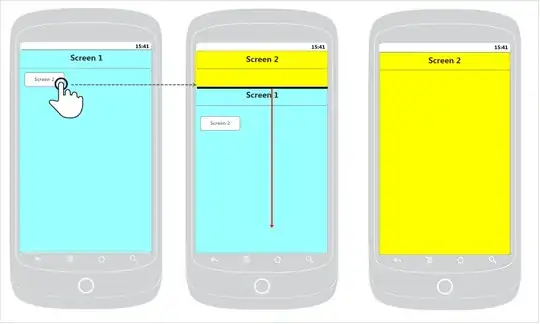
The animation should give the impression that the old activity is on top of the new activity, and then slides down and out of the screen to reveal the new activity. I've tried multiple ways such as using overridePendingTransition(startAnim, exitAnim)
But the problem is they both animate in the same timeline. So overridePendingTransition(R.anim.hold, R.anim.exit_slide_down); You never see the exit animation because the new activity is on top. Can this be achieved using the framework?