Well. I have an Activity that contains a ViewPager with three pages.
The activity is using the light theme. I have set it in the manifest
<!-- PANTALLA PEDIDO--> <activity android:screenOrientation="portrait" android:name="com.adelco.carro.Pedido" android:theme="@android:style/Theme.Light.NoTitleBar.Fullscreen"> <intent-filter> <action android:name="com.adelco.carro.Pedido" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> </activity>
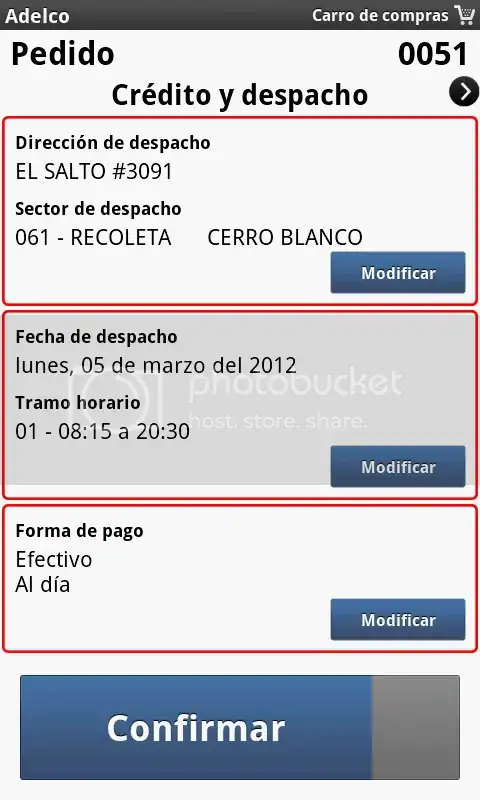
The first two pages look correct... This is a screenshoot of the 1st page:

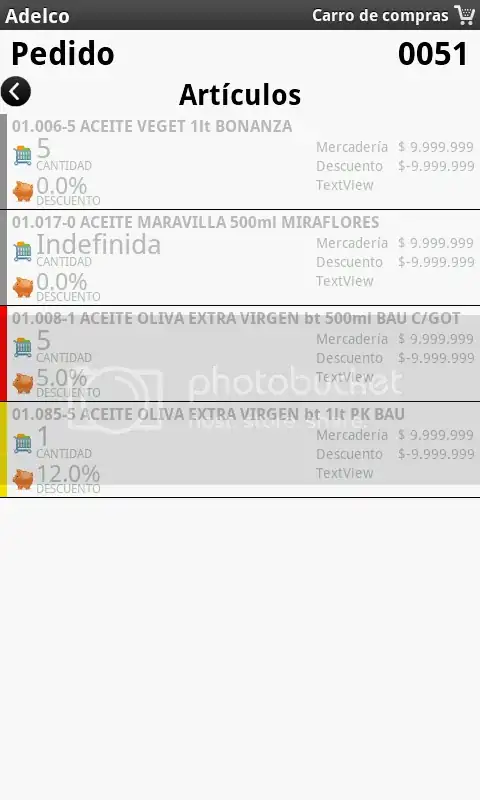
and this is is the screenshoot of the 3rd page:

wtf! Why the TextViews are taking the Black theme color? A ViewPager's page is a fragment and should inherit the theme of the parent activity...
What should I do? I don't want to force the text color.....
P.S: I have another ViewPager in other Activity and the colors are ok... This is so weird
A little more of code: Activity Layout (The useful code)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:layout_alignParentTop="true"
android:id="@+id/pager_informacion"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
</RelativeLayout>
</LinearLayout>
The fragment layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView android:text="Artículos"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="28sp"
android:textStyle="bold"
android:gravity="center_vertical|center_horizontal"
android:textAppearance="?android:attr/textAppearanceMedium">
</TextView>
<FrameLayout android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1" >
<ListView android:id="@+id/lista_articulos"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:dividerHeight="1dp"
android:divider="@color/negro">
</ListView>
</FrameLayout>
</LinearLayout>
And the Adapter layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView android:layout_width="wrap_content"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:id="@+id/iv_tipo_producto">
</ImageView>
<RelativeLayout android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView android:id="@+id/tv_descripcion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:textStyle="bold"
android:textSize="16sp"
android:paddingLeft="5dp"
android:paddingRight="5dp">
</TextView>
</RelativeLayout>
</LinearLayout>
As you can see the code is very simple... I don't understand the problem.