I'm fairly new to iOS development.
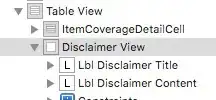
I want to add a footer to the table view in a UITableViewController. I've made the view I want to use as the footer graphically in Storyboard, however I can't work out how to hook it up as the footer to my table view.
I can add a footer programmatically in UITableViewController's viewDidLoad method by assigning self.tableView.tableFooterView. But I've created my footer view in Storyboard, what is the best practice way of adding it as the footer to my table view?