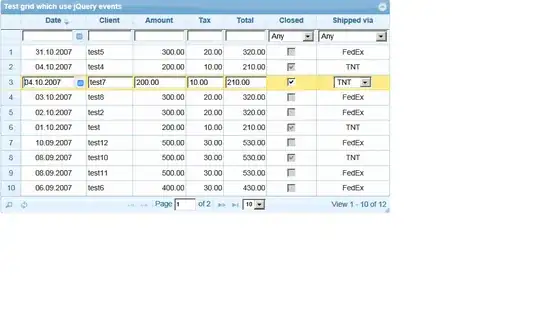
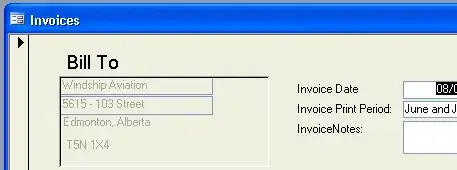
Probably there are some differences in the implementation between your code and the code from my old answer. If I increase the column width of the column which hold the date I receive

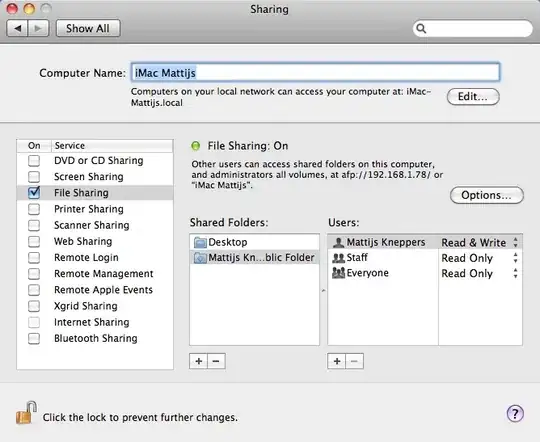
where the button is directly after the input field. Adjusting the column width to the 110 get the results like below

(see the demo). So it seems to me that one should just set the width of the column so that it will be enough (but not too many) place to hold both the date and the icon.
Alternatively you can decrease the font size of the input field of the datepicker:

by including of the code like
$(elem).css("font-size", "55%");
before calling of the datapicker. See one more demo. You can also consider to decrease the size of the button which you use.
UPDATED: One can additionally reduce the size of the button of the datepicker like one can see in the demo:

In the demo I used the following call of the datepicker:
$(elem).datepicker({
dateFormat: 'dd.mm.yy',
showOn: 'button',
changeYear: true,
changeMonth: true,
showWeek: true,
showButtonPanel: true,
onClose: function (dateText, inst) {
inst.input.focus();
}
});
$(elem).next('button.ui-datepicker-trigger').button({
text: false,
icons: {primary: 'ui-icon-calculator'}
}).css({fontSize: '0.9em', width: '1.7em'})
.find('span.ui-button-text')
.css({padding: '0.1em'});