you can use the sliding drawer widget in android to have a sliding toggle switch. you just have to "slice" the ios toggle images into3 parts, one for the handle, one for the sliding drawer background and one for the content part. then put an image on top of it like a frame to give you the "round edges"
here's what i've come up with:
XML Layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="100dp" >
<SlidingDrawer
android:id="@+id/slidingDrawer1"
android:layout_width="154dp"
android:layout_height="54dp"
android:background="@drawable/ios_retina_toggle_on_full"
android:content="@+id/content"
android:handle="@+id/handle"
android:orientation="horizontal" >
<ImageButton
android:id="@+id/handle"
android:layout_width="54dp"
android:layout_height="54dp"
android:background="#00000000"
android:src="@drawable/ios_retina_toggle_button" />
<ImageView
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ios_retina_toggle_off" />
</SlidingDrawer>
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ios_retina_toggle_frame" />
</FrameLayout>
</LinearLayout>
ios_retina_toggle_on_full

ios_retina_toggle_button

ios_retina_toggle_off

ios_retina_toggle_frame

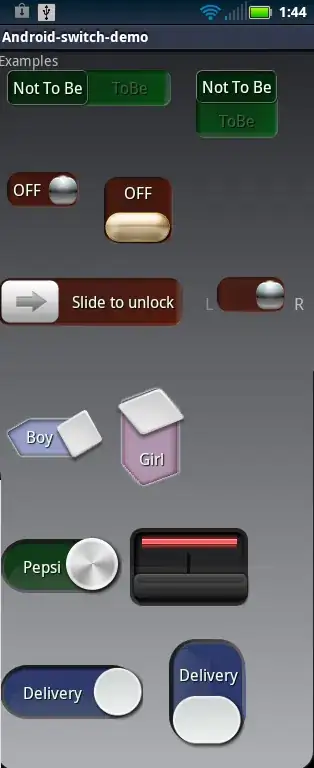
and finally a screenshot of how it looked on the emulator on a 3.7 WVGA screen running gingerbread: