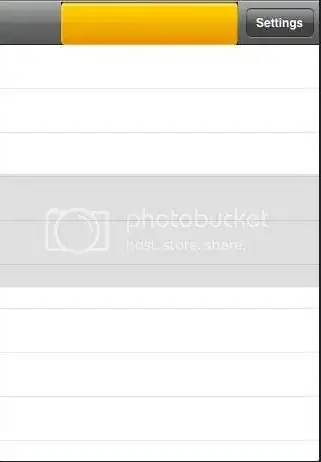
I am having problems with properly displaying background image of navigation view. Here is the pic:

Here is the code:
- (id)initWithStyle:(UITableViewStyle)style {
if (self = [super initWithStyle:style]) {
UIImage *image = [UIImage imageNamed: @"bg_table_active.png"];
UIImageView *imageview = [[UIImageView alloc] initWithImage: image];
UIBarButtonItem *addButton = [[UIBarButtonItem alloc]
initWithTitle:NSLocalizedString(@"Settings", @"")
style:UIBarButtonItemStyleDone
target:self
action:@selector(GoToSettings)];
self.navigationItem.titleView = imageview;
self.navigationItem.rightBarButtonItem = addButton;
self.navigationItem.hidesBackButton = TRUE;
}
return self;
}
How can I make the picture stretch to the whole navigation view?