You may use Scribefire Next.
It's a Mozilla Firefox browser plugin. Just install the extension and fire up Firefox. Customize your toolbar and place the Scribefire shortcut to it. And since it's a browser plugin, you can use it in Mac, Linux and Windows.
When you want to write in Markdown mode, just click Edit Code from the Scribefire window.
Now to meet your purpose, go to Edit Code mode and copy all the texts and paste it to your .md file and upload.
There is no live preview feature for this, you have to toggle Edit Code and Edit Visually to preview your text.
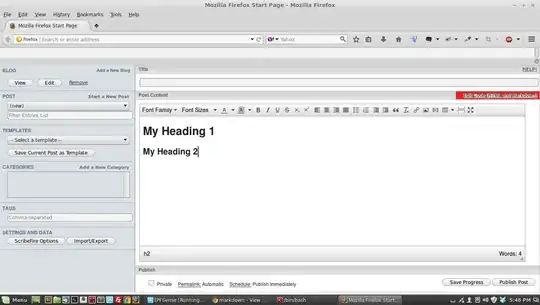
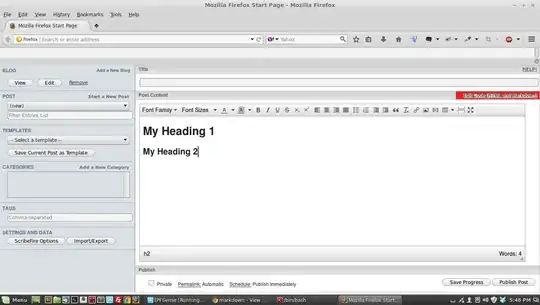
I'm using it in my Linux Mint box:


Update:
It's year 2014, need to add some other awesome tool here for other readers and researchers. Just recently used Brackets + Markdown Preview Extension.