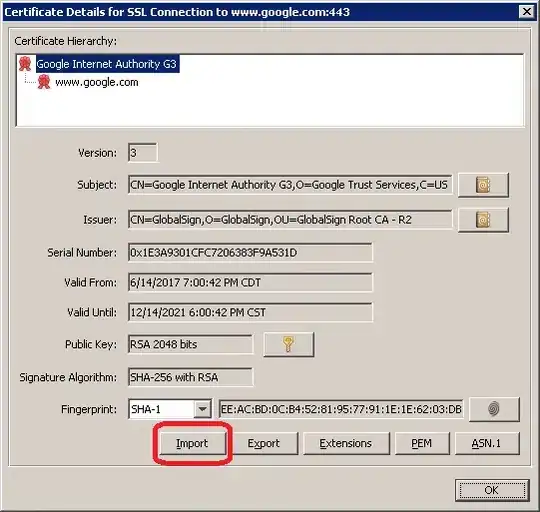
I had a similar error, my console looked like this:

My problem was that I was running my site in a sub folder since the company was using one top domain and no sub domains. Like this:
host.com/app1
host.com/app2
My code looked like this for including scripts which worked fine on localhost but not in app1 or app2:
<link rel="stylesheet" type="text/css" href="/Content/css/font-awesome.min.css" />
Added a tilde sign ~ to src and then everything worked:
<link rel="stylesheet" type="text/css" href="~/Content/css/font-awesome.min.css" />
Explanation of ~ vs /:
/ - Site root~/ - Root directory of the application
/ will return the root of the site (http://host.com/),
~/ will return the root of the application (http://host.com/app1/).