I'm new to Android programming. What is a simple example showing a custom toast notification on Android?
-
what do you mean by custom toast? what are you trying to show? – thepoosh Jul 02 '12 at 06:07
-
1This is not real question. You should try to read docs at [developer.android](http://developer.android.com/guide/topics/ui/notifiers/toasts.html) – KV Prajapati Jul 02 '12 at 06:08
-
I have a custom message box. If you can customize it and add a timer to it and change its appearance, I post it for you. Can you? – Bob Jul 02 '12 at 06:09
-
1Here you can find a basic example of "Custom Toast" http://stackoverflow.com/questions/3500197/how-to-display-toast-in-android – Jorgesys Jun 02 '15 at 16:30
-
This kotlin library might be useful in 2022 https://github.com/sunilk9211/ToastIt – User9211 Jul 17 '22 at 13:12
19 Answers
Use the below code of a custom Toast. It may help you.
toast.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toast_layout_root"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:background="#DAAA" >
<ImageView android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginRight="10dp" />
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textColor="#FFF" />
</LinearLayout>
MainActivity.java
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.toast_layout,
(ViewGroup) findViewById(R.id.toast_layout_root));
ImageView image = (ImageView) layout.findViewById(R.id.image);
image.setImageResource(R.drawable.android);
TextView text = (TextView) layout.findViewById(R.id.text);
text.setText("Hello! This is a custom toast!");
Toast toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.CENTER_VERTICAL, 0, 0);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();
And check out the below links also for a custom Toast.
Custom Toast with Analog Clock
YouTube: Creating Custom Toast With Button in Android Studio
- 1,050
- 1
- 21
- 39
- 22,193
- 18
- 76
- 128
-
11"(ViewGroup) findViewById(R.id.toast_layout_root)" can be replaced with "null". Because your activity does not contain toast_layout so it will be always null anyway. – stevo.mit Sep 30 '16 at 14:50
-
2My custom toast wasn't showing up because I was using the new Constraint Layout as my custom toast's rootview. Once I changed to Linear Layout, everything worked perfectly. So be warned... – Charles Woodson Jun 19 '17 at 15:40
-
really anybody could explain purpose of findViewById(R.id.toast_layout_root)? it's gonna be null anyway, and it works perfectly well with just passing null – sergey.n Oct 02 '17 at 17:36
-
I also don't know the purpose of the root view (null), but in the official docs is present too, if someone can explain why, would be great! https://developer.android.com/guide/topics/ui/notifiers/toasts#java – Nestor Perez Oct 31 '19 at 14:50
-
use this if you crash by findViewById is null: View layout = inflater.inflate(R.layout.toast_layout,null); – Bita Mirshafiee Apr 16 '20 at 07:31
-
-
-
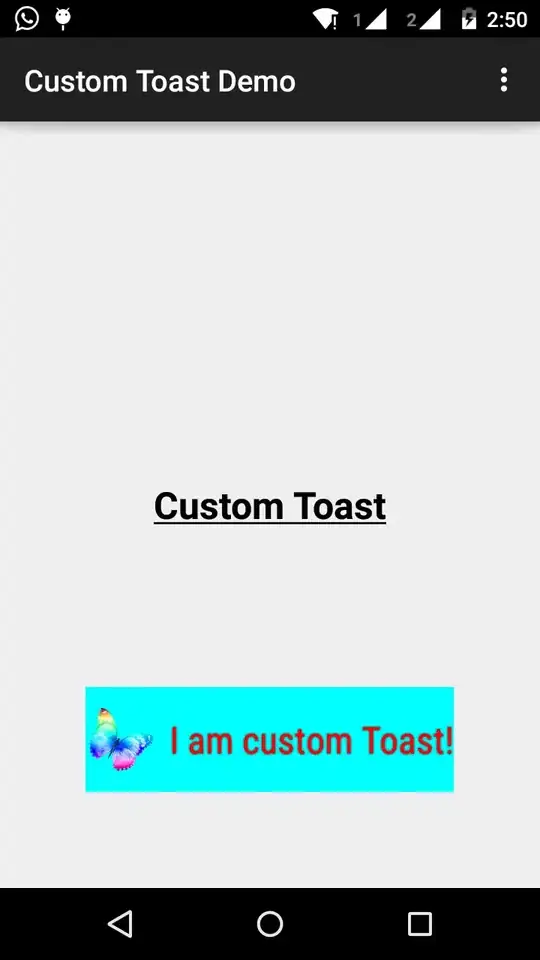
A toast is for showing messages for short intervals of time; So, as per my understanding, you would like to customize it with adding an image to it and changing size, color of the message text. If that is all, you want to do, then there is no need to make a separate layout and inflate it to the Toast instance.
The default Toast's view contains a TextView for showing messages on it. So, if we have the resource id reference of that TextView, we can play with it. So below is what can you do to achieve this:
Toast toast = Toast.makeText(this, "I am custom Toast!", Toast.LENGTH_LONG);
View toastView = toast.getView(); // This'll return the default View of the Toast.
/* And now you can get the TextView of the default View of the Toast. */
TextView toastMessage = (TextView) toastView.findViewById(android.R.id.message);
toastMessage.setTextSize(25);
toastMessage.setTextColor(Color.RED);
toastMessage.setCompoundDrawablesWithIntrinsicBounds(R.mipmap.ic_fly, 0, 0, 0);
toastMessage.setGravity(Gravity.CENTER);
toastMessage.setCompoundDrawablePadding(16);
toastView.setBackgroundColor(Color.CYAN);
toast.show();
In above code you can see, you can add image to TextView via setCompoundDrawablesWithIntrinsicBounds(int left, int top, int right, int bottom) whichever position relative to TextView you want to.
Update:
Have written a builder class to simplify the above purpose; Here is the link: https://gist.github.com/TheLittleNaruto/6fc8f6a2b0d0583a240bd78313ba83bc
Check the HowToUse.kt in above link.
Output:

- 8,325
- 4
- 54
- 73
-
There are very less chances of this, but still, I think a check for that `TextView` should be there, just to be safe and by a check, I mean a null check or a type check. Just in case, google decides to change the id or view for showing text in Toast class. Anyway... +1 – DroidDev May 24 '15 at 06:07
-
1True! But if it'll get changed, you won't be able to access the resource id anyway because of its not existence. But even though to be in safe side, a NULL check would make your life easy. @DroidDev thanks for suggestion :) – TheLittleNaruto May 24 '15 at 06:12
STEP 1:
First create a layout for a custom toast in res/layout/custom_toast.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/custom_toast_layout_id"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#FFF"
android:orientation="horizontal"
android:padding="5dp" >
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:textColor="#000" />
</LinearLayout>
STEP 2: In the Activity code, get the above custom view and attach to Toast:
// Get your custom_toast.xml ayout
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.custom_toast,
(ViewGroup) findViewById(R.id.custom_toast_layout_id));
// set a message
TextView text = (TextView) layout.findViewById(R.id.text);
text.setText("Button is clicked!");
// Toast...
Toast toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.CENTER_VERTICAL, 0, 0);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();
For more help see how we Create custom Toast in Android:
http://developer.android.com/guide/topics/ui/notifiers/toasts.html
- 30,738
- 21
- 105
- 131
- 132,198
- 53
- 198
- 213
Heads Up, Updates to toasts in Android 11
Custom toasts from the background are blocked, Android 11 protects users by deprecating custom toast views. For security reasons and to maintain a good user experience, the system blocks toasts that contain custom views if those toasts are sent from the background by an app that targets Android 11.
addCallback() method added in Android R If you want to be notified when a toast (text or custom) appears or disappears.
The most important text in toast API changes that for apps that target Android 11 the getView() method returns null when you access it, So, ensure to protect your apps from FATAL EXCEPTION, you know what I mean :)
Use snackbars instead if applicable.
It's recommended that you use snackbars instead where possible. If your app's use case prevents you from using snackbars, such as when you need to send the user a message while your app is in the background, you can still use text toasts because they aren't restricted by the new behavior change.
See the official docs for more details on the topic.
- 1,200
- 11
- 14
- 10,213
- 3
- 52
- 73
See link here. You find your solution. And try:
Creating a Custom Toast View
If a simple text message isn't enough, you can create a customized layout for your toast notification. To create a custom layout, define a View layout, in XML or in your application code, and pass the root View object to the setView (View) method.
For example, you can create the layout for the toast visible in the screenshot to the right with the following XML (saved as toast_layout.xml):
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toast_layout_root"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp"
android:background="#DAAA"
>
<ImageView android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginRight="10dp"
/>
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:textColor="#FFF"
/>
</LinearLayout>
Notice that the ID of the LinearLayout element is "toast_layout". You must use this ID to inflate the layout from the XML, as shown here:
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.toast_layout,
(ViewGroup) findViewById(R.id.toast_layout_root));
ImageView image = (ImageView) layout.findViewById(R.id.image);
image.setImageResource(R.drawable.android);
TextView text = (TextView) layout.findViewById(R.id.text);
text.setText("Hello! This is a custom toast!");
Toast toast = new Toast(context); // context should be view's Parent
toast.setGravity(Gravity.CENTER, 0, 0);
toast.setDuration(Toast.LENGTH_SHORT);
toast.setView(layout);
toast.show();
First, retrieve the LayoutInflater with getLayoutInflater() (or getSystemService()), and then inflate the layout from XML using inflate(int, ViewGroup). The first parameter is the layout resource ID and the second is the root View. You can use this inflated layout to find more View objects in the layout, so now capture and define the content for the ImageView and TextView elements. Finally, create a new Toast with Toast(Context) and set some properties of the toast, such as the gravity and duration. Then call setView(View) and pass it the inflated layout. You can now display the toast with your custom layout by calling show().
Note: Do not use the public constructor for a Toast unless you are going to define the layout with setView(View). If you do not have a custom layout to use, you must use makeText(Context, int, int) to create the Toast.
- 5,824
- 4
- 56
- 63
- 3,838
- 1
- 31
- 46
Custom layout for toast, custom_toast.xml:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Custom Toast"
android:gravity="center"
android:id="@+id/custom_toast_text"
android:typeface="serif"
android:textStyle="bold"
/>
</LinearLayout>
And the Java method (just pass toast message to this method):
public void toast(String message)
{
Toast toast = new Toast(context);
View view = LayoutInflater.from(context).inflate(R.layout.image_custom, null);
TextView textView = (TextView) view.findViewById(R.id.custom_toast_text);
textView.setText(message);
toast.setView(view);
toast.setGravity(Gravity.BOTTOM|Gravity.CENTER, 0, 0);
toast.setDuration(Toast.LENGTH_LONG);
toast.show();
}
- 30,738
- 21
- 105
- 131
- 14,011
- 2
- 83
- 54
You can download code here.
Step 1:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<Button
android:id="@+id/btnCustomToast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show Custom Toast" />
</RelativeLayout>
Step 2:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/custom_toast_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/custom_toast_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="My custom Toast Example Text" />
</LinearLayout>
Step 3:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button btnCustomToast;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnCustomToast= (Button) findViewById(R.id.btnCustomToast);
btnCustomToast.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Find custom toast example layout file
View layoutValue = LayoutInflater.from(MainActivity.this).inflate(R.layout.android_custom_toast_example, null);
// Creating the Toast object
Toast toast = new Toast(getApplicationContext());
toast.setDuration(Toast.LENGTH_SHORT);
// gravity, xOffset, yOffset
toast.setGravity(Gravity.CENTER_VERTICAL, 0, 0);
toast.setView(layoutValue);//setting the view of custom toast layout
toast.show();
}
});
}
}
- 30,738
- 21
- 105
- 131
- 1,220
- 13
- 17
It is very simple to create our own custom Toast.
Just follow the below steps.
Step-1
Create the custom layout that you want to
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:backgroundTint="@color/black"
android:orientation="vertical"
android:padding="@dimen/size_10dp"
app:cardCornerRadius="@dimen/size_8dp"
app:cardElevation="@dimen/size_8dp">
<TextView
android:id="@+id/txt_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="@dimen/size_12dp"
android:textAlignment="center"
android:textColor="@color/white"
android:textSize="@dimen/text_size_16sp"
tools:text="Hello Test!!" />
</androidx.cardview.widget.CardView>
Step-2
Now create the custom class that extends with Toast.
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import com.shop.shoppinggare.R;
import org.apache.commons.lang3.StringUtils;
import org.w3c.dom.Text;
public class CustomToast extends Toast {
private Context context;
private String message;
public CustomToast(Context context, String message) {
super(context);
this.context = context;
this.message = message;
View view = LayoutInflater.from(context).inflate(R.layout.toast_custom, null);
TextView txtMsg = view.findViewById(R.id.txt_message);
txtMsg.setText(StringUtils.capitalize(message));
setView(view);
setDuration(Toast.LENGTH_LONG);
}
}
We have created the custom toast.
Step-3
Now, finally, how can we use it.
new CustomToast(contex,"message").show();
Enjoy!!
- 827
- 10
- 10
I think most of customtoast xml-examples throughout the Internet are based on the same source.
The Android documentation, which is very outdated in my opinion. fill_parent should not be used any more. I prefer using wrap_content in combination with a xml.9.png. That way you can define the minimum size of toastbackground throughout the size of the provided source.
If more complex toasts are required, frame or relative layout should be used instead of LL.
toast.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/points_layout"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/background"
android:layout_gravity="center"
android:gravity="center" >
<TextView
android:id="@+id/points_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:layout_margin="15dp"
android:text="@+string/points_text"
android:textColor="@color/Green" />
</LinearLayout>
background.xml
<?xml version="1.0" encoding="utf-8"?>
<nine-patch
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/background_96"
android:dither="true"/>
background_96 is background_96.9.png.
This is not tested very well, and hints are appreciated :)
- 30,738
- 21
- 105
- 131
- 135
- 5
This is what I used
AllMethodsInOne.java
public static Toast displayCustomToast(FragmentActivity mAct, String toastText, String toastLength, String succTypeColor) {
final Toast toast;
if (toastLength.equals("short")) {
toast = Toast.makeText(mAct, toastText, Toast.LENGTH_SHORT);
} else {
toast = Toast.makeText(mAct, toastText, Toast.LENGTH_LONG);
}
View tView = toast.getView();
tView.setBackgroundColor(Color.parseColor("#053a4d"));
TextView mText = (TextView) tView.findViewById(android.R.id.message);
mText.setTypeface(applyFont(mAct));
mText.setShadowLayer(0, 0, 0, 0);
tView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
toast.cancel();
}
});
tView.invalidate();
if (succTypeColor.equals("red")) {
mText.setTextColor(Color.parseColor("#debe33"));
tView.setBackground(mAct.getResources().getDrawable(R.drawable.toast_rounded_red));
// this is to show error message
}
if (succTypeColor.equals("green")) {
mText.setTextColor(Color.parseColor("#053a4d"));
tView.setBackground(mAct.getResources().getDrawable(R.drawable.toast_rounded_green));
// this is to show success message
}
return toast;
}
YourFile.java
While calling just write below.
AllMethodsInOne.displayCustomToast(act, "This is custom toast", "long", "red").show();
- 353
- 3
- 22
- 30,974
- 45
- 160
- 276
-
-
@goops17 : That is drawable file that have background red, green color. Instead you can give background color... – Fahim Parkar Jun 29 '19 at 09:03
To avoid problems with layout_* params not being properly used, you need to make sure that when you inflate your custom layout that you specify a correct ViewGroup as a parent.
Many examples pass null here, but instead you can pass the existing Toast ViewGroup as your parent.
val toast = Toast.makeText(this, "", Toast.LENGTH_LONG)
val layout = LayoutInflater.from(this).inflate(R.layout.view_custom_toast, toast.view.parent as? ViewGroup?)
toast.view = layout
toast.show()
Here we replace the existing Toast view with our custom view. Once you have a reference to your layout "layout" you can then update any images/text views that it may contain.
This solution also prevents any "View not attached to window manager" crashes from using null as a parent.
Also, avoid using ConstraintLayout as your custom layout root, this seems to not work when used inside a Toast.
- 2,180
- 2
- 19
- 27
Code for MainActivity.java file.
package com.android_examples.com.toastbackgroundcolorchange;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
Button BT;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BT = (Button)findViewById(R.id.button1);
BT.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast ToastMessage = Toast.makeText(getApplicationContext(),"Change Toast Background color",Toast.LENGTH_SHORT);
View toastView = ToastMessage.getView();
toastView.setBackgroundResource(R.layout.toast_background_color);
ToastMessage.show();
}
});
}
}
Code for activity_main.xml layout file.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.android_examples.com.toastbackgroundcolorchange.MainActivity" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="CLICK HERE TO SHOW TOAST MESSAGE WITH DIFFERENT BACKGROUND COLOR INCLUDING BORDER" />
</RelativeLayout>
Code for toast_background_color.xml layout file created in res->layout folder.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<stroke
android:width="3dp"
android:color="#ffffff" ></stroke>
<padding android:left="20dp" android:top="20dp"
android:right="20dp" android:bottom="20dp" />
<corners android:radius="10dp" />
<gradient android:startColor="#ff000f"
android:endColor="#ff0000"
android:angle="-90"/>
</shape>
- 3,067
- 1
- 34
- 33
//A custom toast class where you can show custom or default toast as desired)
public class ToastMessage {
private Context context;
private static ToastMessage instance;
/**
* @param context
*/
private ToastMessage(Context context) {
this.context = context;
}
/**
* @param context
* @return
*/
public synchronized static ToastMessage getInstance(Context context) {
if (instance == null) {
instance = new ToastMessage(context);
}
return instance;
}
/**
* @param message
*/
public void showLongMessage(String message) {
Toast.makeText(context, message, Toast.LENGTH_SHORT).show();
}
/**
* @param message
*/
public void showSmallMessage(String message) {
Toast.makeText(context, message, Toast.LENGTH_LONG).show();
}
/**
* The Toast displayed via this method will display it for short period of time
*
* @param message
*/
public void showLongCustomToast(String message) {
LayoutInflater inflater = ((Activity) context).getLayoutInflater();
View layout = inflater.inflate(R.layout.layout_custom_toast, (ViewGroup) ((Activity) context).findViewById(R.id.ll_toast));
TextView msgTv = (TextView) layout.findViewById(R.id.tv_msg);
msgTv.setText(message);
Toast toast = new Toast(context);
toast.setGravity(Gravity.FILL_HORIZONTAL | Gravity.BOTTOM, 0, 0);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();
}
/**
* The toast displayed by this class will display it for long period of time
*
* @param message
*/
public void showSmallCustomToast(String message) {
LayoutInflater inflater = ((Activity) context).getLayoutInflater();
View layout = inflater.inflate(R.layout.layout_custom_toast, (ViewGroup) ((Activity) context).findViewById(R.id.ll_toast));
TextView msgTv = (TextView) layout.findViewById(R.id.tv_msg);
msgTv.setText(message);
Toast toast = new Toast(context);
toast.setGravity(Gravity.FILL_HORIZONTAL | Gravity.BOTTOM, 0, 0);
toast.setDuration(Toast.LENGTH_SHORT);
toast.setView(layout);
toast.show();
}
}
- 1,414
- 11
- 18
Simple Way to Customize the Toast,
private void MsgDisplay(String Msg, int Size, int Grav){
Toast toast = Toast.makeText(this, Msg, Toast.LENGTH_LONG);
TextView v = (TextView) toast.getView().findViewById(android.R.id.message);
v.setTextColor(Color.rgb(241, 196, 15));
v.setTextSize(Size);
v.setGravity(Gravity.CENTER);
v.setShadowLayer(1.5f, -1, 1, Color.BLACK);
if(Grav == 1){
toast.setGravity(Gravity.BOTTOM, 0, 120);
}else{
toast.setGravity(Gravity.BOTTOM, 0, 10);
}
toast.show();
}
- 212
- 2
- 11
Using this library named Toasty I think you have enough flexibility to make a customized toast by the following approach -
Toasty.custom(yourContext, "I'm a custom Toast", yourIconDrawable, tintColor, duration, withIcon,
shouldTint).show();
You can also pass formatted text to Toasty and here is the code snippet
- 6,084
- 3
- 42
- 42
Custom Toast Working Code
public class Toaster {
private Context context;
private Font font;
public Toaster(Context context) {
this.context = context;
font = new Font(context);
}
public void makeToast(String bread) {
Toast.makeText(context, bread, Toast.LENGTH_SHORT).show();
}
public void makeLongToast(String bread) {
Toast.makeText(context, bread, Toast.LENGTH_LONG).show();
}
public void makeCustomViewToast(String bread, ToastType toastType) {
View toastView = ((Activity) context).getLayoutInflater().inflate(R.layout.toaster_toast_card_layout, null, false);
CardView toastCardView = toastView.findViewById(R.id.toaster_toast_card_view);
ImageView toastIcon = toastView.findViewById(R.id.toaster_toast_image_view);
TextView toastTextView = toastView.findViewById(R.id.toaster_toast_text_view);
int color = context.getResources().getColor(toastType.getColor());
toastCardView.setCardBackgroundColor(color);
toastTextView.setTypeface(font.saralaBold);
toastTextView.setText(bread);
Drawable icon = context.getResources().getDrawable(toastType.getIcon());
toastIcon.setImageDrawable(icon);
Toast toast = Toast.makeText(context, Text.EMPTY, Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, (int) (InterfaceUtil.getScreenHeight(context) * 0.25f));
toast.setView(toastView);
toast.show();
}
}
- 603
- 1
- 7
- 14
Custom Toast with PopupWindow
Since setting a custom view to the Toast class is deprecated. I tried creating a custom one with PopupWindow. Here is the code for Kotlin.
parentView.let {
val popupWindow = PopupWindow(it.width-200, ViewGroup.LayoutParams.WRAP_CONTENT)
val binding = GenericToastPopupBinding.inflate(LayoutInflater.from(this))
binding.toastMessage.text = toast
popupWindow.contentView = binding.root
binding.close.setOnClickListener {
popupWindow.dismiss()
}
popupWindow.setBackgroundDrawable(ContextCompat.getDrawable(this, R.drawable.bg_rectangle_white))
popupWindow.animationStyle = android.R.style.Animation_Toast
popupWindow.showAtLocation(it, Gravity.BOTTOM, 0, 500)
//Add your preferred scope.
CoroutineScope(Dispatchers.Main).launch {
delay(5000)
popupWindow.dismiss()
}
}
Here is the xml for generic_toast_popup_binding.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center|top"
android:background="@drawable/bg_rectangle_white"
android:elevation="10dp"
android:gravity="center"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:layout_gravity="center"
android:gravity="center"
android:orientation="horizontal"
android:padding="10dp">
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/toastMessage"
app:fontFamily="@font/regular"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_weight="1"
android:text=""
android:textColor="@color/white"
android:textSize="14sp" />
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/close"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_gravity="top"
android:gravity="center"
android:paddingStart="5dp"
android:paddingEnd="5dp"
android:src="@drawable/ic_close_white" />
</LinearLayout>
</FrameLayout>
This is how it looks!! :)
- 41
- 3
val inflater = layoutInflater
val container: ViewGroup = findViewById(R.id.custom_toast_container)
val layout: ViewGroup = inflater.inflate(R.layout.custom_toast, container)
val text: TextView = layout.findViewById(R.id.text)
text.text = "This is a custom toast"
with (Toast(applicationContext)) {
setGravity(Gravity.CENTER_VERTICAL, 0, 0)
duration = Toast.LENGTH_LONG
view = layout
show()
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/custom_toast_container"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="8dp"
android:background="#DAAA"
>
<ImageView android:src="@drawable/droid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="8dp"
/>
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFF"
/>
</LinearLayout>
Reference : https://developer.android.com/guide/topics/ui/notifiers/toasts
- 668
- 1
- 10
- 18
For all Kotlin Users
You can create an Extension like following:
fun FragmentActivity.showCustomToast(message : String,color : Int) {
val toastView = findViewById<TextView>(R.id.toast_view)
toastView.text = message
toastView.visibility = View.VISIBLE
toastView.setBackgroundColor(color)
// create a daemon thread
val timer = Timer("schedule", true)
// schedule a single event
timer.schedule(2000) {
runOnUiThread { toastView.visibility = View.GONE }
}
}
- 812
- 1
- 14
- 43
