How do I convert a string to an integer in JavaScript?
-
5This page has a great table at the bottom that compares various methods of doing the conversion: https://medium.com/@nikjohn/cast-to-number-in-javascript-using-the-unary-operator-f4ca67c792ce – John Gilmer Mar 11 '20 at 09:12
-
1In absence of OP's clarification, this question could be interpreted in the sense of converting *any* string to a number, i.e. turning "dog" into a number (which of course can be done). – Daniel Carrera Aug 18 '20 at 11:32
-
1Taking the bait: @DanielCarrera .. and yet no one here interpreted the question that way. Probably because if that was the goal, it would very likely have been worded quite differently. After all, the process of doing so ("hashing") is not, nor has ever been, AFAIK, referred to as "**converting** to an integer". – ToolmakerSteve Aug 27 '20 at 00:03
-
For **non-standard *locale*** (Ex. `123456789.123` is `123 456 789,12`in `fr-FR`) [see this discussion](https://stackoverflow.com/q/25645163/104380) – vsync Sep 05 '20 at 08:43
-
To parse numbers with different numeral systems (for example, Persian/Farsi or Arabic), see [this post](https://stackoverflow.com/a/70474143/8583692) and [this post](https://stackoverflow.com/q/25645163/8583692). – Mahozad Dec 24 '21 at 15:16
32 Answers
The simplest way would be to use the native Number function:
var x = Number("1000")
If that doesn't work for you, then there are the parseInt, unary plus, parseFloat with floor, and Math.round methods.
parseInt()
var x = parseInt("1000", 10); // You want to use radix 10
// So you get a decimal number even with a leading 0 and an old browser ([IE8, Firefox 20, Chrome 22 and older][1])
Unary plus
If your string is already in the form of an integer:
var x = +"1000";
floor()
If your string is or might be a float and you want an integer:
var x = Math.floor("1000.01"); // floor() automatically converts string to number
Or, if you're going to be using Math.floor several times:
var floor = Math.floor;
var x = floor("1000.01");
parseFloat()
If you're the type who forgets to put the radix in when you call parseInt, you can use parseFloat and round it however you like. Here I use floor.
var floor = Math.floor;
var x = floor(parseFloat("1000.01"));
round()
Interestingly, Math.round (like Math.floor) will do a string to number conversion, so if you want the number rounded (or if you have an integer in the string), this is a great way, maybe my favorite:
var round = Math.round;
var x = round("1000"); // Equivalent to round("1000", 0)
- 30,738
- 21
- 105
- 131
- 83,000
- 15
- 95
- 122
-
For the last case, if you just want to truncate the number (round toward zero) you can still use parseInt. It will parse the number up to the period. – Matthew Crumley Jul 16 '09 at 02:14
-
Yes. Any time I'm using "floor" much I do var floor=Math.floor which tightens things up a bit. I just wanted to show what happens with unary plus when you have a float. People run into trouble all the time because 1) People end up with strings when they want numbers. 2) JavaScript uses "+" for both addition and string concatenation. – Nosredna Jul 16 '09 at 02:43
-
1http://jsperf.com/performance-of-parseint/29 , hy @jedierikb i was edit jsperf link. Adding `'4'>>0` and `'4'>>>0`. – emaniacs Jan 17 '14 at 10:41
-
9Update to 2015: as of ECMAScript 5, strings with a leading zero "0" also get default radix 10, instead of 8. Explicitly specifying radix 10 is only necessary for older browsers. https://kangax.github.io/compat-table/es5/#parseInt()_ignores_leading_zeros – Grilse Jul 30 '15 at 10:31
-
62Note that Number('') succeeds (returning 0), even though most people wouldn't consider the empty string to represent a valid number. And parseInt('3q') succeeds (returning 3) even though most people wouldn't consider '3q' to be a valid number. – Dave Pacheco Sep 03 '15 at 22:15
-
13Heads up. Both `parseInt` and `parseFloat` happily accepts letters. Only `Number` returns `NaN` consistently. – Karl Pokus Mar 14 '17 at 09:39
-
7In my opinion, parsing an integer should result with exception/`NaN` for every value which is not exactly an integer. Therefore none of these work as `Number('2.2')` coerces to `2` and `Number('')` coerce to 0. – Michał Knapik Mar 27 '17 at 15:23
-
3parseInt("6-4") returns 6, whereas Number("6-4") returns NaN.... this could be a significant different if you're testing strings that might be guids, for example. – Simon Green Jun 06 '17 at 15:31
-
1
-
1Before conversion, you may need to use a regular expression to check what type of number the string is. **Positive Integer (no leading zeros)**: `str.match(/^[1-9][0-9]*$/)`. **Whole Number (zero or positive integer with no leading zeros)**: `str.match(/^(0|[1-9][0-9]*)$/)`. **Integer (no leading zeros)**: `str.match(/^(0|-?[1-9][0-9]*)$/)`. **Decimal (no leading zeros)**: `str.match(/^(0|-?[1-9][0-9]*)\.[0-9]*$/)`. **Any Number (no leading zeros)**: `str.match(/^(0|-?[1-9][0-9]*)(\.[0-9]*)?$/)`. The expressions can be altered for other cases. – Dave F Dec 21 '21 at 21:52
-
[Unary plus is preferred](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Unary_plus#description) according to MDN. – General Grievance Feb 23 '22 at 14:42
Try parseInt function:
var number = parseInt("10");
But there is a problem. If you try to convert "010" using parseInt function, it detects as octal number, and will return number 8. So, you need to specify a radix (from 2 to 36). In this case base 10.
parseInt(string, radix)
Example:
var result = parseInt("010", 10) == 10; // Returns true
var result = parseInt("010") == 10; // Returns false
Note that parseInt ignores bad data after parsing anything valid.
This guid will parse as 51:
var result = parseInt('51e3daf6-b521-446a-9f5b-a1bb4d8bac36', 10) == 51; // Returns true
-
4
-
8It might not be for newer browsers but radix is still required for backwards compatibility. – Professor of programming Jan 20 '17 at 14:21
-
5Note that this ignores bad data after the number. For example, `parseInt('0asdf', 10)` produces `0`. – Sam Apr 19 '18 at 01:08
-
LATEST: parseInt("010") == 10; // Returns true now - press ctrl-shift-j and paste that into your browser console to see for yourself :) – OCDev May 22 '22 at 18:06
-
There are two main ways to convert a string to a number in JavaScript. One way is to parse it and the other way is to change its type to a Number. All of the tricks in the other answers (e.g., unary plus) involve implicitly coercing the type of the string to a number. You can also do the same thing explicitly with the Number function.
Parsing
var parsed = parseInt("97", 10);
parseInt and parseFloat are the two functions used for parsing strings to numbers. Parsing will stop silently if it hits a character it doesn't recognise, which can be useful for parsing strings like "92px", but it's also somewhat dangerous, since it won't give you any kind of error on bad input, instead you'll get back NaN unless the string starts with a number. Whitespace at the beginning of the string is ignored. Here's an example of it doing something different to what you want, and giving no indication that anything went wrong:
var widgetsSold = parseInt("97,800", 10); // widgetsSold is now 97
It's good practice to always specify the radix as the second argument. In older browsers, if the string started with a 0, it would be interpreted as octal if the radix wasn't specified which took a lot of people by surprise. The behaviour for hexadecimal is triggered by having the string start with 0x if no radix is specified, e.g., 0xff. The standard actually changed with ECMAScript 5, so modern browsers no longer trigger octal when there's a leading 0 if no radix has been specified. parseInt understands radixes up to base 36, in which case both upper and lower case letters are treated as equivalent.
Changing the Type of a String to a Number
All of the other tricks mentioned above that don't use parseInt, involve implicitly coercing the string into a number. I prefer to do this explicitly,
var cast = Number("97");
This has different behavior to the parse methods (although it still ignores whitespace). It's more strict: if it doesn't understand the whole of the string than it returns NaN, so you can't use it for strings like 97px. Since you want a primitive number rather than a Number wrapper object, make sure you don't put new in front of the Number function.
Obviously, converting to a Number gives you a value that might be a float rather than an integer, so if you want an integer, you need to modify it. There are a few ways of doing this:
var rounded = Math.floor(Number("97.654")); // other options are Math.ceil, Math.round
var fixed = Number("97.654").toFixed(0); // rounded rather than truncated
var bitwised = Number("97.654")|0; // do not use for large numbers
Any bitwise operator (here I've done a bitwise or, but you could also do double negation as in an earlier answer or a bit shift) will convert the value to a 32 bit integer, and most of them will convert to a signed integer. Note that this will not do want you want for large integers. If the integer cannot be represented in 32 bits, it will wrap.
~~"3000000000.654" === -1294967296
// This is the same as
Number("3000000000.654")|0
"3000000000.654" >>> 0 === 3000000000 // unsigned right shift gives you an extra bit
"300000000000.654" >>> 0 === 3647256576 // but still fails with larger numbers
To work correctly with larger numbers, you should use the rounding methods
Math.floor("3000000000.654") === 3000000000
// This is the same as
Math.floor(Number("3000000000.654"))
Bear in mind that coercion understands exponential notation and Infinity, so 2e2 is 200 rather than NaN, while the parse methods don't.
Custom
It's unlikely that either of these methods do exactly what you want. For example, usually I would want an error thrown if parsing fails, and I don't need support for Infinity, exponentials or leading whitespace. Depending on your use case, sometimes it makes sense to write a custom conversion function.
Always check that the output of Number or one of the parse methods is the sort of number you expect. You will almost certainly want to use isNaN to make sure the number is not NaN (usually the only way you find out that the parse failed).
- 30,738
- 21
- 105
- 131
- 8,281
- 1
- 46
- 54
-
8It depends whether you want your code to also accept `97,8,00` and similar or not. A simple trick is to do a `.replace(/[^0-9]/g, "")` which will remove all non digits from your string and then do the conversion afterwards. This of course will ignore all kinds of crazy strings that you should probably error on rather than just parse... – kybernetikos Feb 05 '15 at 00:09
-
7@kybernetikos should probably be `.replace(/[^0-9.]/g, "")`, otherwise "1.05" will become "105". – J.Steve Jun 08 '15 at 17:18
-
Quite right, although I wouldn't use something like that for important code anyway - there are so many ways it can let something through you really don't want to let through. – kybernetikos Jun 11 '15 at 08:07
-
3I found using Number much more readable in code so thank you for pointing it out as a solution. – carlin.scott Sep 07 '16 at 18:16
-
2@kybernetikos In `var fixed = Number("97.654").toFixed(0); // rounded rather than truncated`, we are getting a `string` (because of the `.toFixed` method) instead of a `number` (integer). If we want the rounded integer it's probably better to just use `Math.round("97.654");` – Edu Zamora Feb 17 '18 at 09:58
-
@EduZamora good point. toFixed seems that it's best used for formatting rather than anything else. – kybernetikos Apr 11 '18 at 19:10
-
@kybernetikos and J.Steve, in this whole long thread, yours is the only answer that address comma separators (e.g., "10,000" is = "10000"). This is quite a common occurrence, you should add this as an answer to the question (get credit for it)! – Sablefoste Feb 02 '23 at 14:37
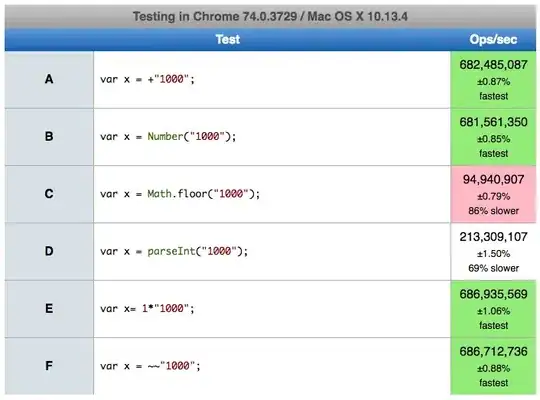
Fastest
var x = "1000"*1;
Test
Here is little comparison of speed (macOS only)... :)
For Chrome, 'plus' and 'mul' are fastest (>700,000,00 op/sec), 'Math.floor' is slowest. For Firefox, 'plus' is slowest (!) 'mul' is fastest (>900,000,000 op/sec). In Safari 'parseInt' is fastest, 'number' is slowest (but results are quite similar, >13,000,000 <31,000,000). So Safari for cast string to int is more than 10x slower than other browsers. So the winner is 'mul' :)
You can run it on your browser by this link https://jsperf.com/js-cast-str-to-number/1
I also tested var x = ~~"1000";. On Chrome and Safari, it is a little bit slower than var x = "1000"*1 (<1%), and on Firefox it is a little bit faster (<1%).
- 30,738
- 21
- 105
- 131
- 85,173
- 29
- 368
- 345
-
5There's no significant difference between the results of tests A, B, E and F - they're all essentially the same, – Alf Eaton Jun 04 '20 at 19:07
-
ParseInt() and + are different
parseInt("10.3456") // returns 10
+"10.3456" // returns 10.3456
- 943
- 11
- 6
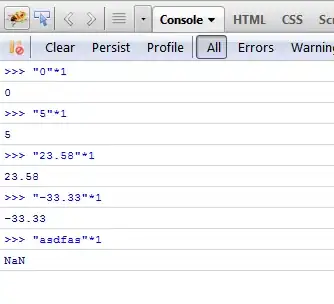
I use this way of converting string to number:
var str = "25"; // String
var number = str*1; // Number
So, when multiplying by 1, the value does not change, but JavaScript automatically returns a number.
But as it is shown below, this should be used if you are sure that the str is a number (or can be represented as a number), otherwise it will return NaN - not a number.
You can create simple function to use, e.g.,
function toNumber(str) {
return str*1;
}

- 30,738
- 21
- 105
- 131
- 8,931
- 15
- 76
- 140
-
Please review *[Why not upload images of code/errors when asking a question?](https://meta.stackoverflow.com/questions/285551/)* (e.g., *"Images should only be used to illustrate problems that* ***can't be made clear in any other way,*** *such as to provide screenshots of a user interface."*) and [do the right thing](https://stackoverflow.com/posts/22440945/edit) (it covers answers and program output as well). Thanks in advance. – Peter Mortensen Nov 09 '22 at 01:25
Try parseInt.
var number = parseInt("10", 10); //number will have value of 10.
- 399,467
- 113
- 570
- 794
- 31,807
- 12
- 70
- 78
I love this trick:
~~"2.123"; //2
~~"5"; //5
The double bitwise negative drops off anything after the decimal point AND converts it to a number format. I've been told it's slightly faster than calling functions and whatnot, but I'm not entirely convinced.
Another method I just saw here (a question about the JavaScript >>> operator, which is a zero-fill right shift) which shows that shifting a number by 0 with this operator converts the number to a uint32 which is nice if you also want it unsigned. Again, this converts to an unsigned integer, which can lead to strange behaviors if you use a signed number.
"-2.123" >>> 0; // 4294967294
"2.123" >>> 0; // 2
"-5" >>> 0; // 4294967291
"5" >>> 0; // 5
- 30,738
- 21
- 105
- 131
- 1,635
- 1
- 15
- 19
-
This **only works for 32bit numbers**. Bitwise operations will forcefully truncate larger values, so `parseInt("4294967296")` and `~~"4294967296"` end up with different results. Namely, `parseInt` will return `4294967296` while `~~` will return `0`. – VLAZ Dec 28 '22 at 08:08
Please see the below example. It will help answer your question.
Example Result
parseInt("4") 4
parseInt("5aaa") 5
parseInt("4.33333") 4
parseInt("aaa"); NaN (means "Not a Number")
By using parseint function, it will only give op of integer present and not the string.
- 30,738
- 21
- 105
- 131
- 379
- 5
- 16
In JavaScript, you can do the following:
ParseInt
parseInt("10.5") // Returns 10
Multiplying with 1
var s = "10";
s = s*1; // Returns 10
Using the unary operator (+)
var s = "10";
s = +s; // Returns 10
Using a bitwise operator
(Note: It starts to break after 2140000000. Example: ~~"2150000000" = -2144967296)
var s = "10.5";
s = ~~s; // Returns 10
Using Math.floor() or Math.ceil()
var s = "10";
s = Math.floor(s) || Math.ceil(s); // Returns 10
- 30,738
- 21
- 105
- 131
- 4,869
- 2
- 11
- 29
-
This is more or less a repeat of [Nosredna's answer](https://stackoverflow.com/questions/1133770/how-to-convert-a-string-to-an-integer-in-javascript/1133814#1133814) from 2009. – Peter Mortensen Nov 09 '22 at 02:11
-
@PeterMortensen It didn't have bitwise operator and multiplying with 1 – TechySharnav Nov 10 '22 at 12:53
Beware if you use parseInt to convert a float in scientific notation! For example:
parseInt("5.6e-14")
will result in
5
instead of
0
-
16Using `parseInt` wouldn't work right for a float. `parseFloat` works properly in this case. – benekastah Oct 14 '11 at 15:57
-
This is a valid concern - even parseInt("2e2") which is an integer, would be 200 if parseInt understood exponential notation, but actually returns 2, because it doesn't. – kybernetikos Jul 03 '20 at 10:54
-
@kybernetikos - IMHO it is not reasonable to expect parseInt to comprehend a float representation. More appropriate to parseFloat or Number, then round or truncate to int as desired. That is a clearer statement of intent. – ToolmakerSteve Aug 27 '20 at 00:20
We can use +(stringOfNumber) instead of using parseInt(stringOfNumber).
Example: +("21") returns int of 21, like the parseInt("21").
We can use this unary "+" operator for parsing float too...
- 30,738
- 21
- 105
- 131
- 1,855
- 1
- 21
- 34
-
1But you cannot use it in formulas! I.e. (1+("21"))*10 === 1210 ! – Alexander Vasilyev Sep 22 '15 at 14:50
-
2@AlexanderVasilyev I think you can, wouldn't you just use an extra parenthesis around the `+`? – NiCk Newman Oct 30 '15 at 02:27
-
@NiCkNewman I get +("21") from the example in the answer we comment. – Alexander Vasilyev Oct 31 '15 at 10:01
-
2I really dislike this solution. It's not explicit like `parseInt` is. A common implementation is `const myNumber = +myNumberAsAString` which looks like a standard `+=` or `=+` operator at first glance. Also If used incorrectly it could lead to concatenation errors. This solution is based on the fact that 0 is *assumed* as the left-hand side when no number is provided. – Storm Muller Mar 29 '19 at 14:58
-
2I agree with @StormMuller. If for some reason a coder wishes more brevity than `parseInt`, with one more character can make it a bit clearer: `0+"..."`. That makes it easier to not misunderstand what the result will be, however it still requires some mental thought. So still "smells". Clean coding is *saying what you mean*: use `parseInt`. – ToolmakerSteve Aug 27 '20 at 00:25
Also as a side note: MooTools has the function toInt() which is used on any native string (or float (or integer)).
"2".toInt() // 2
"2px".toInt() // 2
2.toInt() // 2
- 30,738
- 21
- 105
- 131
- 2,180
- 1
- 14
- 19
-
7The third example causes a `SyntaxError`, you should use a double dot, e.g.: `2..toInt();` the first dot will end the representation of a `Number` literal and the second dot is the property accessor. – Christian C. Salvadó Jan 25 '10 at 06:41
-
5
To convert a String into Integer, I recommend using parseFloat and not parseInt. Here's why:
Using parseFloat:
parseFloat('2.34cms') //Output: 2.34
parseFloat('12.5') //Output: 12.5
parseFloat('012.3') //Output: 12.3
Using parseInt:
parseInt('2.34cms') //Output: 2
parseInt('12.5') //Output: 12
parseInt('012.3') //Output: 12
So if you have noticed parseInt discards the values after the decimals, whereas parseFloat lets you work with floating point numbers and hence more suitable if you want to retain the values after decimals. Use parseInt if and only if you are sure that you want the integer value.
- 30,738
- 21
- 105
- 131
- 6,825
- 11
- 63
- 104
-
14The question was "How do I convert a String into an integer in javascript" – Pierre Arlaud Sep 02 '15 at 14:08
There are many ways in JavaScript to convert a string to a number value... All are simple and handy. Choose the way which one works for you:
var num = Number("999.5"); //999.5
var num = parseInt("999.5", 10); //999
var num = parseFloat("999.5"); //999.5
var num = +"999.5"; //999.5
Also, any Math operation converts them to number, for example...
var num = "999.5" / 1; //999.5
var num = "999.5" * 1; //999.5
var num = "999.5" - 1 + 1; //999.5
var num = "999.5" - 0; //999.5
var num = Math.floor("999.5"); //999
var num = ~~"999.5"; //999
My prefer way is using + sign, which is the elegant way to convert a string to number in JavaScript.
- 30,738
- 21
- 105
- 131
- 100,211
- 27
- 269
- 172
Try str - 0 to convert string to number.
> str = '0'
> str - 0
0
> str = '123'
> str - 0
123
> str = '-12'
> str - 0
-12
> str = 'asdf'
> str - 0
NaN
> str = '12.34'
> str - 0
12.34
Here are two links to compare the performance of several ways to convert string to int
- 43,869
- 19
- 177
- 214
-
1@AlexanderYau, per this [doc](https://www.ecma-international.org/ecma-262/6.0/#sec-subtraction-operator-minus), the `'1'` will be converted to `1` by `ToNumber`, then `1 - 0` would be `1` – zangw May 01 '17 at 13:59
-
-
In my opinion, no answer covers all edge cases as parsing a float should result in an error.
function parseInteger(value) {
if(value === '') return NaN;
const number = Number(value);
return Number.isInteger(number) ? number : NaN;
}
parseInteger("4") // 4
parseInteger("5aaa") // NaN
parseInteger("4.33333") // NaN
parseInteger("aaa"); // NaN
- 585
- 6
- 20
-
2Returning Not A Number is a bit aggressive for a float, don't you think? – Thomas Ayoub Mar 27 '17 at 15:20
-
2It's `parseInteger`, not `parseNumber`. I guess every solutions is a workaround since JS does not support integers and floats as separate types. We could return `null` instead of `NaN`, if Not A Number is misleading. – Michał Knapik Mar 27 '17 at 15:25
Here is the easiest solution
let myNumber = "123" | 0;
More easy solution
let myNumber = +"123";
- 3,250
- 2
- 15
- 31
The easiest way would be to use + like this
const strTen = "10"
const numTen = +strTen // string to number conversion
console.log(typeof strTen) // string
console.log(typeof numTen) // number
- 5,463
- 3
- 33
- 43
String to Number in JavaScript:
Unary + (most recommended)
+numStris easy to use and has better performance compared with others- Supports both integers and decimals
console.log(+'123.45') // => 123.45
Some other options:
Parsing Strings:
parseInt(numStr)for integersparseFloat(numStr)for both integers and decimals
console.log(parseInt('123.456')) // => 123
console.log(parseFloat('123')) // => 123
JavaScript Functions
Math functions like
round(numStr), floor(numStr), ceil(numStr)for integersNumber(numStr)for both integers and decimals
console.log(Math.floor('123')) // => 123
console.log(Math.round('123.456')) // => 123
console.log(Math.ceil('123.454')) // => 124
console.log(Number('123.123')) // => 123.123
Unary Operators
All basic unary operators,
+numStr,numStr-0,1*numStr,numStr*1, andnumStr/1All support both integers and decimals
Be cautious about
numStr+0. It returns a string.
console.log(+'123') // => 123
console.log('002'-0) // => 2
console.log(1*'5') // => 5
console.log('7.7'*1) // => 7.7
console.log(3.3/1) // =>3.3
console.log('123.123'+0, typeof ('123.123' + 0)) // => 123.1230 string
Bitwise Operators
- Two tilde
~~numStror left shift 0,numStr<<0 - Supports only integers, but not decimals
console.log(~~'123') // => 123
console.log('0123'<<0) // => 123
console.log(~~'123.123') // => 123
console.log('123.123'<<0) // => 123
// Parsing
console.log(parseInt('123.456')) // => 123
console.log(parseFloat('123')) // => 123
// Function
console.log(Math.floor('123')) // => 123
console.log(Math.round('123.456')) // => 123
console.log(Math.ceil('123.454')) // => 124
console.log(Number('123.123')) // => 123.123
// Unary
console.log(+'123') // => 123
console.log('002'-0) // => 2
console.log(1*'5') // => 5
console.log('7.7'*1) // => 7.7
console.log(3.3/1) // => 3.3
console.log('123.123'+0, typeof ('123.123'+0)) // => 123.1230 string
// Bitwise
console.log(~~'123') // => 123
console.log('0123'<<0) // => 123
console.log(~~'123.123') // => 123
console.log('123.123'<<0) // => 123- 30,738
- 21
- 105
- 131
- 457
- 6
- 5
-
2
-
Basically consolidation of all posible options that I know which also syncs with previous answers. – JS-JeevaSaravanan Dec 10 '22 at 11:48
I actually needed to "save" a string as an integer, for a binding between C and JavaScript, so I convert the string into an integer value:
/*
Examples:
int2str( str2int("test") ) == "test" // true
int2str( str2int("t€st") ) // "t¬st", because "€".charCodeAt(0) is 8364, will be AND'ed with 0xff
Limitations:
maximum 4 characters, so it fits into an integer
*/
function str2int(the_str) {
var ret = 0;
var len = the_str.length;
if (len >= 1) ret += (the_str.charCodeAt(0) & 0xff) << 0;
if (len >= 2) ret += (the_str.charCodeAt(1) & 0xff) << 8;
if (len >= 3) ret += (the_str.charCodeAt(2) & 0xff) << 16;
if (len >= 4) ret += (the_str.charCodeAt(3) & 0xff) << 24;
return ret;
}
function int2str(the_int) {
var tmp = [
(the_int & 0x000000ff) >> 0,
(the_int & 0x0000ff00) >> 8,
(the_int & 0x00ff0000) >> 16,
(the_int & 0xff000000) >> 24
];
var ret = "";
for (var i=0; i<4; i++) {
if (tmp[i] == 0)
break;
ret += String.fromCharCode(tmp[i]);
}
return ret;
}
- 30,738
- 21
- 105
- 131
- 4,473
- 1
- 44
- 33
-
5That's an interesting way to store and retrieve 4-byte values. It doesn't answer the conventional interpretation of the question: how to convert a string representation of a number into an integer value. Regardless, your `int2str` function stops if a byte is 0, which could be a legitimate element within the value, so the `if`...`break` should be removed so you get a complete 4-byte value returned. – Suncat2000 Mar 16 '17 at 12:47
function parseIntSmarter(str) {
// ParseInt is bad because it returns 22 for "22thisendsintext"
// Number() is returns NaN if it ends in non-numbers, but it returns 0 for empty or whitespace strings.
return isNaN(Number(str)) ? NaN : parseInt(str, 10);
}
- 7,538
- 5
- 55
- 74
-
However, be aware that `Number` supports some special formats, that `parseInt` will incorrectly interpret. For example, `Number("0x11")` => `17`, then `parseInt` will return `0`. It might be better to **search for non-digits**, if goal is to reject all non-Integers. **Or** could do `var f = Number(str); return f.isInteger() ? f : NaN;` Depending on exactly what you want to allow/reject. – ToolmakerSteve Aug 27 '20 at 00:42
Summing the multiplication of digits with their respective power of ten:
i.e: 123 = 100+20+3 = 1100 + 2+10 + 31 = 1*(10^2) + 2*(10^1) + 3*(10^0)
function atoi(array) {
// Use exp as (length - i), other option would be
// to reverse the array.
// Multiply a[i] * 10^(exp) and sum
let sum = 0;
for (let i = 0; i < array.length; i++) {
let exp = array.length - (i+1);
let value = array[i] * Math.pow(10, exp);
sum += value;
}
return sum;
}
- 30,738
- 21
- 105
- 131
- 2,302
- 1
- 19
- 21
The safest way to ensure you get a valid integer:
let integer = (parseInt(value, 10) || 0);
Examples:
// Example 1 - Invalid value:
let value = null;
let integer = (parseInt(value, 10) || 0);
// => integer = 0
// Example 2 - Valid value:
let value = "1230.42";
let integer = (parseInt(value, 10) || 0);
// => integer = 1230
// Example 3 - Invalid value:
let value = () => { return 412 };
let integer = (parseInt(value, 10) || 0);
// => integer = 0
- 196
- 1
- 2
- 10
You can use plus. For example:
var personAge = '24';
var personAge1 = (+personAge)
then you can see the new variable's type bytypeof personAge1 ; which is number.
- 857
- 2
- 11
- 14
- 155
- 1
- 4
-
Could you please explain what + is in this case and how the casting happens? – Dilip Agheda Dec 23 '20 at 06:42
Another option is to double XOR the value with itself:
var i = 12.34;
console.log('i = ' + i);
console.log('i ⊕ i ⊕ i = ' + (i ^ i ^ i));
This will output:
i = 12.34
i ⊕ i ⊕ i = 12
- 27,362
- 33
- 117
- 216
-
Perhaps elaborate in your answer? Why does that work? (But *********** ***without*** *********** "Edit:", "Update:", or similar - the answer should appear as if it was written today.) – Peter Mortensen Nov 09 '22 at 01:57
I only added one plus(+) before string and that was solution!
+"052254" // 52254
- 30,738
- 21
- 105
- 131
- 1,293
- 2
- 16
- 28
-
This is already covered in a previous answer, [Nosredna's answer](https://stackoverflow.com/questions/1133770/how-to-convert-a-string-to-an-integer-in-javascript/1133814#1133814). – Peter Mortensen Nov 09 '22 at 01:58
Number()
Number(" 200.12 ") // Returns 200.12
Number("200.12") // Returns 200.12
Number("200") // Returns 200
parseInt()
parseInt(" 200.12 ") // Return 200
parseInt("200.12") // Return 200
parseInt("200") // Return 200
parseInt("Text information") // Returns NaN
parseFloat()
It will return the first number
parseFloat("200 400") // Returns 200
parseFloat("200") // Returns 200
parseFloat("Text information") // Returns NaN
parseFloat("200.10") // Return 200.10
Math.floor()
Round a number to the nearest integer
Math.floor(" 200.12 ") // Return 200
Math.floor("200.12") // Return 200
Math.floor("200") // Return 200
- 30,738
- 21
- 105
- 131
- 1,191
- 14
- 12
All of the previous answers are correct. Please be sure before that this is a number in a string by doing "typeot x === 'number'". Otherwise, it will return NaN.
var num = "fsdfsdf242342";
typeof num => 'string';
var num1 = "12423";
typeof num1 => 'number';
+num1 = > 12423`
- 30,738
- 21
- 105
- 131
- 75
- 1
- 6
-
In node v8.5.0, `var num1 = "12423"; typeof num1;` returns `string`. – Edu Zamora Feb 17 '18 at 09:55
-
1If your goal is to avoid `NaN`, then the straightforward solution is to *test the value you get back for `NaN`*: `var v = whatever-conversion-you-prefer(s); if (isNaN(v)) ...handle the error... else ...use v...`. – ToolmakerSteve Aug 27 '20 at 00:47
function doSth(){
var a = document.getElementById('input').value;
document.getElementById('number').innerHTML = toNumber(a) + 1;
}
function toNumber(str){
return +str;
}<input id="input" type="text">
<input onclick="doSth()" type="submit">
<span id="number"></span>- 3,225
- 9
- 30
- 43
- 245
- 2
- 11
I use this
String.prototype.toInt = function (returnval) {
var i = parseInt(this);
return isNaN(i) ? returnval !== undefined ? returnval : - 1 : i;
}
var str = "7";
var num = str.toInt(); // outputs 7, if not str outputs -1
//or
var num = str.toInt(0); // outputs 7, if not str outputs 0
This way I always get an int back.
- 623
- 6
- 26
This (probably) isn't the best solution for parsing an integer, but if you need to "extract" one, for example:
"1a2b3c" === 123
"198some text2hello world!30" === 198230
// ...
this would work (only for integers):
var str = '3a9b0c3d2e9f8g'
function extractInteger(str) {
var result = 0;
var factor = 1
for (var i = str.length; i > 0; i--) {
if (!isNaN(str[i - 1])) {
result += parseInt(str[i - 1]) * factor
factor *= 10
}
}
return result
}
console.log(extractInteger(str))Of course, this would also work for parsing an integer, but would be slower than other methods.
You could also parse integers with this method and return NaN if the string isn't a number, but I don't see why you'd want to since this relies on parseInt internally and parseInt is probably faster.
var str = '3a9b0c3d2e9f8g'
function extractInteger(str) {
var result = 0;
var factor = 1
for (var i = str.length; i > 0; i--) {
if (isNaN(str[i - 1])) return NaN
result += parseInt(str[i - 1]) * factor
factor *= 10
}
return result
}
console.log(extractInteger(str))- 2,711
- 5
- 16
- 34