I am trying to layout my xib so that layout fits in both iphone 5 (4 inches retina) and 3.5 devices.
Because I have to support IOS-5 I cannot use autolayout. I have to use springs and Struts.
I tried everything in interface-builder. But either my view is going beyond the bottom of iphone-3.5-inch or not filling completely the iphone-4-inch-retina.
Can someone give a hint how to actually make an xib compatible to both the devices?
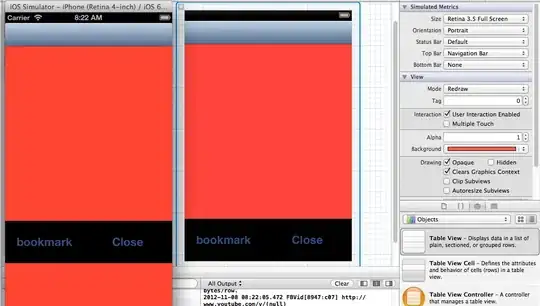
For more clarity I am adding screenshots:
When I set size 3.5 in attribute inspector:

it looks in iphone-5. There is a space below the buttons:

If I set size 4 inch in interface builder. You can see that bottom buttons are not visible in iphone-4.

So you will ask what are the settings I am using. Here are they: