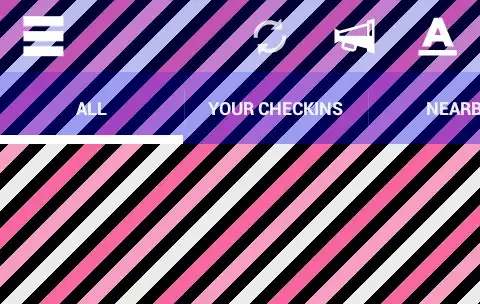
I want to create an ActionBar with tabs that are transparent, with #3b000000. Something like this, but with tabs below the ActionBar:

This is the code I'm using in styles.xml:
<style name="Theme.MyTheme" parent="@style/Theme.Sherlock.Light.DarkActionBar">
<item name="android:actionBarStyle">@style/ActionBar</item>
<item name="windowActionBarOverlay">true</item>
<item name="android:windowActionBarOverlay">true</item>
<item name="actionBarStyle">@style/ActionBar</item>
</style>
<style name="ActionBar" parent="@style/Widget.Sherlock.Light.ActionBar">
<item name="android:background">@color/actionbar</item>
<item name="background">@color/actionbar</item>
<item name="android:actionBarTabStyle">@style/ActionBarTabStyle</item>
<item name="actionBarTabStyle">@style/ActionBarTabStyle</item>
</style>
<style name="ActionBarTabStyle" parent="@style/Widget.Sherlock.ActionBar.TabView">
<item name="background">@color/actionbar_tabs</item>
<item name="android:background">@color/actionbar_tabs</item>
</style>
What happens, is that the ActionBar itself does show the transparent backgroundcolor, but the tabs are totally transparent (no color visible).
How can I solve this?