So there is this guide:
http://matplotlib.org/examples/pylab_examples/scatter_symbol.html

# http://matplotlib.org/examples/pylab_examples/scatter_symbol.html
from matplotlib import pyplot as plt
import numpy as np
import matplotlib
x = np.arange(0.0, 50.0, 2.0)
y = x ** 1.3 + np.random.rand(*x.shape) * 30.0
s = np.random.rand(*x.shape) * 800 + 500
plt.scatter(x, y, s, c="g", alpha=0.5, marker=r'$\clubsuit$',
label="Luck")
plt.xlabel("Leprechauns")
plt.ylabel("Gold")
plt.legend(loc=2)
plt.show()
But what if you are like me and don't want to use a clubsuit marker...
How do you make your own marker _________?
UPDATE
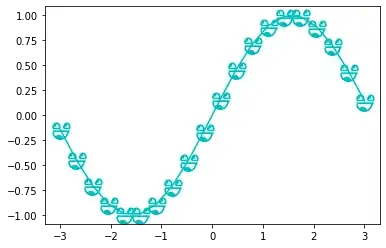
What I like about this special marker type is that it's easy to adjust with simple matplotlib syntax:
from matplotlib import pyplot as plt
import numpy as np
import matplotlib
x = np.arange(0.0, 50.0, 2.0)
y = x ** 1.3 + np.random.rand(*x.shape) * 30.0
s = np.random.rand(*x.shape) * 800 + 500
plt.plot(x, y, "ro", alpha=0.5, marker=r'$\clubsuit$', markersize=22)
plt.xlabel("Leprechauns")
plt.ylabel("Gold")
plt.show()