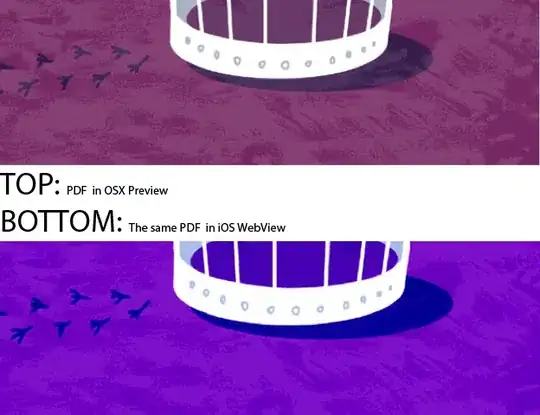
I have created a gradient background using a CSS generator. This works perfectly in all major browsers and on Android. However in iOS i get this.
What do I need to add to this gradient in order to make it working on iOS?
Edit: Because this question isn't gaining enough attention, I'd like to ask a different question: What do I need for css tag to create a linear gradient for safari/ios, when, as in this case, -webkit-linear-gradient is not working? Are there any other css gradient tags, specifically for safari?
Here's the code for my background:
.gradient {
/* Legacy browsers */
background: #FF7701 url("gradient-bg.png") repeat-x top;
-o-background-size: 100% 100%;
-moz-background-size: 100% 100%;
-webkit-background-size: 100% 100%;
background-size: 100% 100%;
/* Internet Explorer */
*background: #FF7701;
background: #FF7701\0/;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src="gradient-bg.png", sizingMethod="scale");
}
@media all and (min-width: 0px) {
.gradient {
/* Opera */
background: #FF7701 url("gradient-bg.svg");
/* Recent browsers */
background-image: -webkit-gradient(
linear,
left top, left bottom,
from(#FFAD26),
to(#FF7701),
color-stop(0.5, #FEA026),
color-stop(0.5, #FFFFFF),
color-stop(0.5, #FFFFFF),
color-stop(0.5, #FFFFFF),
color-stop(0.5, #FF8B00)
);
background-image: -webkit-linear-gradient(
top,
#FFAD26,
#FEA026 50%,
#FFFFFF 50%,
#FFFFFF 50%,
#FFFFFF 50%,
#FF8B00 50%,
#FF7701
);
background-image: -moz-linear-gradient(
top,
#FFAD26,
#FEA026 50%,
#FFFFFF 50%,
#FFFFFF 50%,
#FFFFFF 50%,
#FF8B00 50%,
#FF7701
);
background-image: -o-linear-gradient(
top,
#FFAD26,
#FEA026 50%,
#FFFFFF 50%,
#FFFFFF 50%,
#FFFFFF 50%,
#FF8B00 50%,
#FF7701
);
background-image: linear-gradient(
top,
#FFAD26,
#FEA026 50%,
#FFFFFF 50%,
#FFFFFF 50%,
#FFFFFF 50%,
#FF8B00 50%,
#FF7701
);
}
}