I'm experimenting a bit with CSS for making a cool user interface for my QT application.
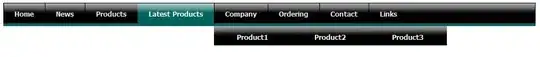
I have this problem: I have a QPushButton and when it is on focus it has a rectangle on it that I want to remove. Here some screen-shot:
Normal button:

Focused button:

I have tried to add something (backgroundcolor, text-decoration, etc)
QPushButton:focus
but it keeps on highlighting..
Some hints?
here is the QPushButton css code:
QPushButton
{
color: #b1b1b1;
background-color: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #565656, stop: 0.1 #525252, stop: 0.5 #4e4e4e, stop: 0.9 #4a4a4a, stop: 1 #464646);
border-width: 1px;
border-color: #1e1e1e;
border-style: solid;
border-radius: 6;
padding: 3px;
font-size: 12px;
padding-left: 5px;
padding-right: 5px;
}
QPushButton:pressed
{
background-color: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #2d2d2d, stop: 0.1 #2b2b2b, stop: 0.5 #292929, stop: 0.9 #282828, stop: 1 #252525);
}
QPushButton:hover
{
border: 2px solid QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #ffa02f, stop: 1 #d7801a);
}
QPushButton:focus {
/*background-color: red;*/
}
ps. I'm on Ubuntu 12.04,with Qt 4.8 and I'm using this wonderfull css: http://www.yasinuludag.com/darkorange.stylesheet