I have a form with limited width, however the label text maybe longer than form width, so the text was wrapped to multiple lines. My problem is that first line is indented because of input element but second line is not, it makes the form not nice.
Do you have any idea to make the second, third ... will be indented as first line, only use CSS?
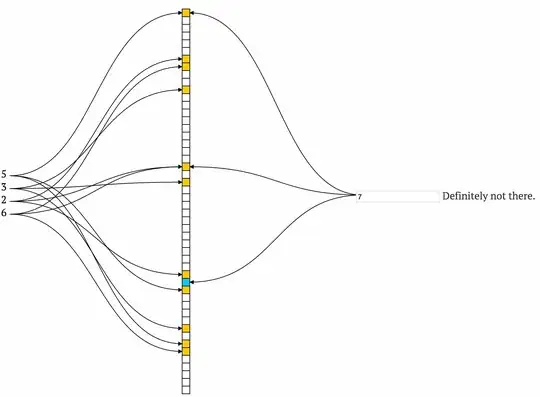
Actual:

My Expectation is

This is my example for the case: