I had the same issue and I found this.
On the url, it requires the server key in the end and not the api key for the app.
So Basically, you just add the server key in the end of the URL like this:
https://maps.googleapis.com/maps/api/place/nearbysearch/json?location=yourlatitude,yourlongitude&radius=5000&sensor=true&key=SERVERKEY
Now, to obtain the server key, just follow these steps:
1) Go to Developer Console https://code.google.com/apis/console/
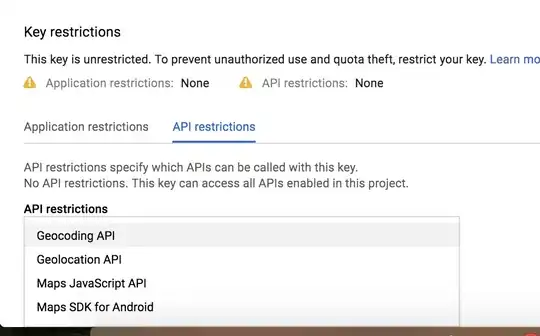
2) In the Credentials, under Public API Access, Create New key
3) Select the server key from the option.
4) Enter your IP Address on the field and if you have more ip addresses, you can just add on every single line.NOTE: Enter the IP Address only when you want to use it for your testing purpose. Else leave the IP Address section blank.
5) Once you are done, click create and your new Server Key will be generated and you can then add that server key to your URL.
Last thing is that, instead of putting the sensor=true in the middle of the URL, you can add it in the end like this:
https://maps.googleapis.com/maps/api/place/nearbysearch/json?location=yourlatitude,yourlongitude&radius=5000&key=SERVERKEY&sensor=true
This will definitely solve the issue and just remember to use the server key for Places API.
EDIT
I believe the web URL has changed in the past years. You can access developers console from here now - https://console.developers.google.com/apis/dashboard
- Navigate to developers console - https://console.developers.google.com/ or use the link from details to navigate directly to API dashboard.
- Under developer console, find Label from the left navigation panel
- Select project
- Choose Credentials from the left Navigation panel
- You could create credentials type from the Top nav bar as required.
Hope this answer will help you and other viewers. Good Luck .. :)