I use ASP .NET and Facebook Connect APIs. but when I run the app and press Connect button it's return to the Website not to the test local server which is (http://localhost:xxxx/test.aspx) So how I can test Facebook locally (i.e How I can change the callback url) ?
-
4The answer is here: http://forum.developers.facebook.com/viewtopic.php?pid=116136 you must edit 'C:\WINDOWS\system32\drivers\etc\hosts' file to make your domain come to your localHost – Haytham Mar 17 '10 at 23:43
-
104This system appears to be rather poorly implemented on Facebook's part. It does not seem to have occurred to them that anyone would want to test the feature other than on a live server. The two solutions given here -- editing the local hosts file to spoof the production server and redirect it to localhost, and temporarily changing the live production URL on Facebook to localhost, are both remarkably bad design on Facebook's part. Facebook needs to add some sort of testing capacity to their system. – Paul Legato Oct 13 '11 at 23:55
-
2Well a work around is to have 3 apps --> live, QA and Dev. So if your main app is apps.facebook.com/ohnice/ QA and dev can be is apps.facebook.com/ohnice_qa_sd/ is apps.facebook.com/ohnice_dev_fg/ yes something random so you do not have unwanted visitors when your house is not tidy. – tgkprog Jun 16 '13 at 17:54
-
1@PaulLegato it is done now (after years...). See my solution or one of the solutions using the test feature. – Erdal G. Jan 19 '16 at 11:01
11 Answers
It's simple enough when you find out.
Open /etc/hosts (unix) or C:\WINDOWS\system32\drivers\etc\hosts.
If your domain is foo.com, then add this line:
127.0.0.1 local.foo.com
When you are testing, open local.foo.com in your browser and it should work.
- 3,187
- 4
- 24
- 31
-
4To edit your hosts file on MAC then run "sudo pico /private/etc/hosts" in your terminal, edit and press "ctrl X" to save – Christoffer May 16 '13 at 09:06
-
@Christoffer: I believe that /private/etc is just a symbolic link into /etc, so /etc/hosts and /private/etc/hosts is the same file. – freeall May 16 '13 at 09:09
-
1You are right... but some of us needs to be spoon-feed and saying "open /etc/hosts" just isn't enough ;) FB is still failing locally with this solution for me though. I am not using the facebook JS – Christoffer May 17 '13 at 08:37
-
5this used to work for me until recently but now i am receiving `connection refused` exception when trying to log in, probably due to a change on facebook side. any ideas of a work-around is much appreciated. – onurmatik Jul 13 '13 at 12:28
-
1If you're doing this to access a locally running Rails app, you might have to visit local.foo.com:3000` in your browser since Rails apps are usually run on that port. – David Tuite Oct 02 '13 at 12:30
-
-
If you are using Windows Vista/7/8 then make sure to open the hosts file by running notepad as an administrator...see http://support.microsoft.com/kb/923947 – Kavin Mehta Jul 07 '14 at 19:57
-
True -- thanks! But don't forget to update your facebook app. You have to open your URL on facebook developer, select settings on left, basic tab on right, leave the "site URL" alone and add "app domains" such as local.dharmafish.com, www.dharmafish.com, dharmafish.com, etc... – tom Aug 17 '15 at 14:06
Edit your app at www.facebook.com/developers/ and set the "Site URL" to "http://localhost/myapppath".
When done - change it back.
- 53,710
- 19
- 160
- 149
-
19Facebook does not "connect" back to your server. Their JS does. And the JS runs in the context of your browser. Which knows where "localhost" points to. – Alex from Jitbit Feb 22 '12 at 19:33
-
It wouldn't let me add "http://localsite", I had to make sure I had a dot in there. This worked : "http://local.site" – Pete Oct 06 '12 at 12:09
-
Some FB features doesn't work with this. For example - save achievements to FB servers. It wants HTTPS, so my localhost trick is not working :( – Kostadin Dec 08 '12 at 08:16
-
2it's worth noting that the validation on the app form requires you to use localhost in the url, eg `http://localhost/myapp` rather than `http://myapp` – graham Jan 21 '13 at 21:21
-
1if you use another port use this pattern : http://localhost:xxxx), for example : http://localhost:8080 – m0z4rt Oct 09 '15 at 09:20
Facebook has added test versions feature.
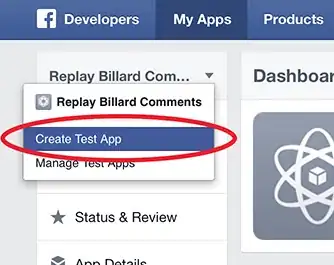
First, add a test version of your application: Create Test App
Then, change the Site URL to "http://localhost" under Website, and press Save Changes
That's all, but be careful: App ID and App Secret keys are different for the application and its test versions!
- 2,694
- 2
- 27
- 37
-
what is App Domain in settings panel. i am developing ionic app with facebook login – Chirag thaker Nov 09 '16 at 13:59
-
1@Chiragthaker It is the domain where will be hosted the production app – Erdal G. Nov 14 '16 at 13:20
-
4This is much better answer in my case, than editing the `hosts` file, because it doesn't require to use HTTPS on my test server. – Petr Dlouhý Jan 13 '19 at 07:20
-
2
-
1I tried this solution, it seems to work but I still have this error message: `The method FB.login can no longer be called from http pages.` – Matthieu H Jul 12 '21 at 21:34
I suggest creating a test app (for dev environment only) on https://developers.facebook.com/apps and set: Website with Facebook Login property to your localhost:[port] settings.
this option will work fine with no need to change hosts.
remember to change the appId back to your production app once you go live.
Edit - in the latest fb version you'll find it under the settings tab.

- 4,573
- 4
- 25
- 40
- 25,190
- 8
- 60
- 55
-
2Or just use separate configuration files for, dev, staging and live. – Chris Barry May 18 '13 at 12:06
-
1
-
5It seems you have to click on the "+ Add Platform" big gray horizontal button. There you have "Website" – Luciano Jun 10 '14 at 12:18
You don't have to do anything difficult!
Facebook → Settings → Basic:
write "localhost" in the "App Domains" field then click on "+Add Platform" choose "Web Site".After that, in the "Site Url" field write your localhost url
(e.g.:http://localhost:1337/something).
This will allow you to test your facebook plugins locally.
- 1,503
- 1
- 17
- 39
-
1is there a workaround for files in the path file:///android_assets/www ? facebook will not allow that path for site url – Vignesh Subramanian Jul 23 '15 at 04:41
-
1
-
@Simon_Weaver where did you get this information from? is it documented somewhere? – kolistivra Dec 03 '18 at 16:22
-
@kolistivra https://developers.facebook.com/blog/post/2018/06/08/enforce-https-facebook-login/ – Simon_Weaver Dec 03 '18 at 23:56
-
@Simon_Weaver from that link you sent: "You will still be able to use HTTP with “localhost” addresses, but only while your app is still in development mode." – kolistivra Dec 04 '18 at 08:54
Facebook seemingly randomly disables the ability to set localhost as a domain on your facebook app. I found the easiest work around was to tunnel my localhost to the web. This can be done for free using http://progrium.com/localtunnel/ or with a custom url (easier since you don't have to change url everytime in facebook) https://showoff.io
- 51
- 1
- 2
I couldn't use the other solutions... What worked for me was installing LocalTunnel.net (https://github.com/danielrmz/localtunnel-net-client), and then using the resulting url on Facebook.
- 83
- 6
LAST TESTED 2021/06/07
Just a few notes to complement the excellent answer of @Erdal_G with my successful experience:
Apparently, HTTPS is needed even in the local environment (I used the library
https-localhost).[I don't know if this is mandatory] create a test app from the main app (https://developers.facebook.com/docs/development/build-and-test/test-apps/)
Set the redirect OAuth URI to
https://localhost:<MY_PORT>/auth/and update also all other URIs in.../instagram-basic-display/basic-display/settings accordingly.Finally, don't forget to use the client-id (aka app-id) and app-secret of the test app in the requests, which are different than the parent app
- 2,894
- 6
- 35
- 63
Looks like FB just changed the app dev page again and added a feature called "Server IP Whitelist".
- Go to your app and Select Settings -> Advanced Tab
- Get your public IP (google will tell you if you google "Whats My IP")
- Add your public IP to the Server IP Whitelist and click Save Changes at the bottom
- 1,703
- 16
- 27
-
what if multiple developers from different locations are working on the site? We use VM (Vagrant) so the IP is the same for every dev. Sadly facebook does not allow to use local IP's in the Whitelist. It doesn't work. – ProblemsOfSumit Jun 12 '14 at 14:55
-
If I'm reading your comment right this shouldn't be a problem. You need to put in your public IP, which you say is the same for each developer (did you mean is NOT the same). If you've got multiple developers at different sites with different IPs, you could use a VPN to route all traffic through 1 IP. – sevensevens Jun 16 '14 at 17:18
-
no, the public IP for different machines on different locations is of course not the same, just the local IP on each machine is the same. (e.g. localhost). I don't want to route anything. For now i'm using localhost (just an example) in the FB app - which works fine. But i need a solution once the page goes live. Facebook allows to create "Test-Apps" inside an App, that may be the solution but i haven't tried it yet. EDIT: seems that is the solution – ProblemsOfSumit Jun 17 '14 at 07:58
go to canvas page.. view it in browser.. copy the address bar text. now go to your facebook app go to edit settings
in website, in site url paste that address
in facebook integration , again paste the that address in canvas url
and also the same code wherever you require canvas url or redirect url..
hope it will help..
- 4,573
- 4
- 25
- 40
- 11
- 2
Create 2 apps and
In /initializers/env_variables.rb
if Rails.env == 'development'
ENV['FB_APP_ID'] = "HERE"
ENV["FB_SECRET"] = "HERE"
else
ENV['FB_APP_ID'] = "HERE"
ENV["FB_SECRET"] = "HERE"
end
- 7,530
- 22
- 69
- 131