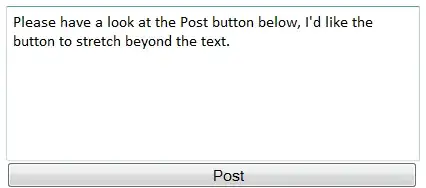
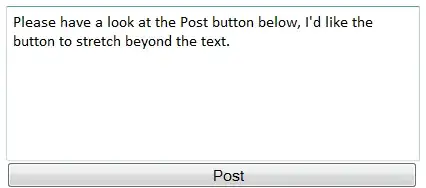
I created this border design in Photoshop and was wondering if anyone could give me some guidance with how to recreate this using css.

I created this border design in Photoshop and was wondering if anyone could give me some guidance with how to recreate this using css.

Creating an effect like this is definitely possible using CSS3 but you would need more than just the border for that.
In the below sample, I have used a pseudo-element with a radial-gradient background to mimick the border effect shown in question. Depending on which side should have the border, you can tweak the positioning of the pseudo element to achieve the effect.
The sample provided in the answer has the effect for the top border. If you want it for bottom border, you can refer to this sample. The same can be achieved for left/right border also but would need a bit more tweaking.
You can also tweak the background-size property to achieve smaller/larger circles in the border. You can also produce an ellipse pattern instead of a circle in the border by using the keyword ellipse instead of circle in the radial-gradient property value.
Points to note:
radial-gradients. You can use this if all your target browsers support it.radial-gradient background could also be directly added to the main div if the border is only required on the top. But positioning/achieving this effect for a bottom border wouldn't be possible with it and hence the use of a pseudo-element.border-image property can be used to achieve the same effect using just borders but that has even lesser browswer support than radial-gradients (even IE 10 doesn't support it) and hence not recommended/used.radial-gradients are not supported in IE 9 and less..bordered{
position: relative;
height: 75px;
width: 100%;
border-top: 40px solid black;
background: #EEE;
padding-top: 10px;
}
.bordered:before{
position: absolute;
content: '';
top: 0px;
height: 8px;
width: 100%;
background-size: 12px 12px;
background-position: -5px -3px;
background-image: -webkit-radial-gradient(50% 0%, circle, black 50%, transparent 55%);
background-image: -moz-radial-gradient(50% 0%, circle, black 50%, transparent 55%);
background-image: radial-gradient(circle at 50% 0%, black 50%, transparent 55%);
}<div class="bordered">Lorem Ipsum Dolor Sit Amet</div>
Related Samples:
The method for producing a similar pattern but with triangular cuts at the bottom instead of a circle is available here - Making jagged triangle border in CSS.
The same method can be used for producing a postage stamp like border on top and bottom. A sample for that is available here. There is also a similar question and answer here which I had not come across before posting a sample in this answer.
The same method can be used to produce a border that is the inverse of the droplet border also (like in the image present below). A sample for that is available here.
In addition to @Harry's answer - (which is probably the best way to approach this)...
We could also achieve this effect using the webkit text-stroke property by setting a thick stroke on a character such as '0'.
We can fine-tune this effect by changing the stroke thickness and the font-size of the character.
div{
position: relative;
height: 75px;
width: 100%;
border-bottom: 20px solid black;
background: #EEE;
padding-top: 10px;
}
div:after{
position: absolute;
content: '00000000000000000000000000000000000000000000000000000000000';
font-size: 30px;
-webkit-text-stroke: 10px black;
text-stroke: 10px black;
bottom:-35px;
left:0;
width: 100%;
overflow:hidden;
}<div>Lorem Ipsum Dolor Sit Amet</div>An idea using mask where we can easily consider all the sides and also use any kind of background. I made an online generator if you want to easily generate the code
.box {
--b:10px; /* border thickness */
width: 150px;
height: 150px;
margin: 10px;
box-sizing: border-box;
display: inline-block;
border: var(--b) solid transparent;
background: red;
-webkit-mask:
radial-gradient(farthest-side,#fff 97%,#0000) 0 0/calc(2*var(--b)) calc(2*var(--b)) round,
linear-gradient(#fff 0 0) padding-box;
}
body {
background:lightgrey;
}<div class="box"></div>
<div class="box" style="--b:20px;border-left:0;border-right:0;background:linear-gradient(45deg,red,blue) border-box"></div>
<div class="box" style="--b:5px;border-top:0;border-bottom:0;background:url(https://picsum.photos/id/129/300/300) center/cover border-box"></div>
<div class="box" style="--b:15px;border-left:0;border-right:0;border-bottom:0;background:conic-gradient(red,green,blue) border-box"></div>
<div class="box" style="--b:25px;border-left:0;border-right:0;border-top:0;background:repeating-linear-gradient(45deg, #000 0 10px,pink 0 20px) border-box"></div>
<div class="box" style="--b:40px;border-left:0;border-top:0;background:repeating-radial-gradient(circle, red 0 10px,green 20px) border-box"></div>