I'm trying to constrain a couple of views within a controller. I understand how to set spacing between views, and width/height for each view. I'm a little unsure about dynamic height and width, I'm assuming that it's the margin-locks duty to adjust the weight appropriately. Advice on this would be much appreciated.
Anyways, I'm trying to set a "Trailing Space to: Superview" constraint, which automatically sets to -16. See photo:

As you can see, I've selected margins for left right and top of view.
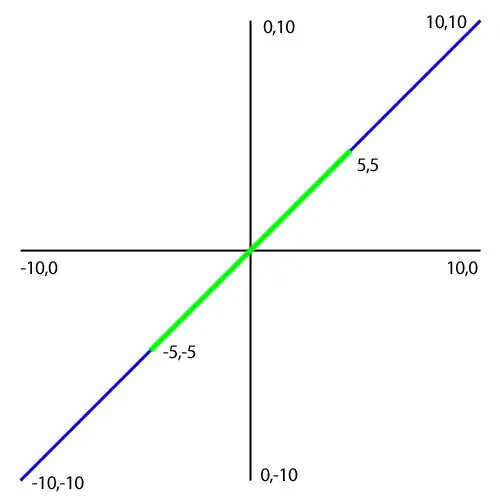
But once I launch the app in iPhone 6 Plus, the margins set are about -20 required. You can see my problem. Here's another photo, the view I'm talking about is green (you can see the whitespace on either side of it):