I don't understand at all why people are complaining that "Margins would cause an outright crash on anything prior to iOS 8."
Setting your constraints relative to margin in a xib file or storyboard DOES NOT make your app crash on iOS7, and it DOES NOT make a UI difference on your iOS7 device neither, as long as you don't touch the UIView.layoutMargins and UIView.preservesSuperviewLayoutMargins properties in your code.
What is Margins in iOS8
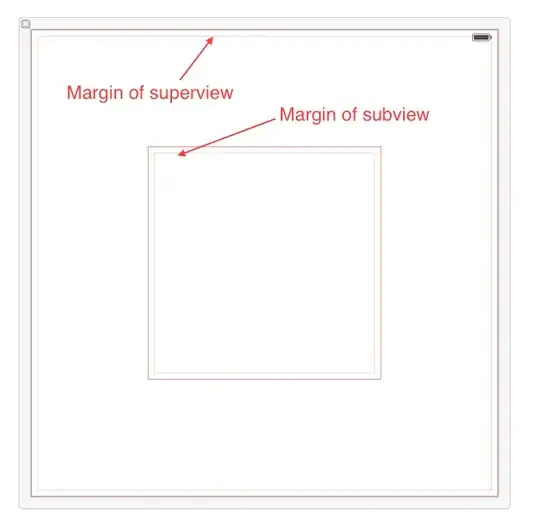
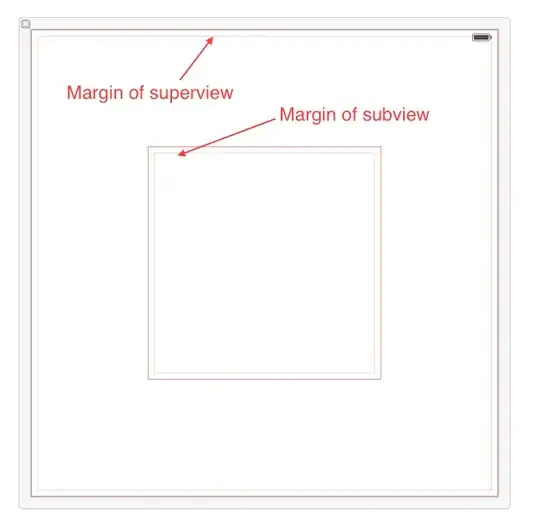
Layout margins represent padding around the interior of a UIView that the layout system can use when laying out subviews - to ensure that a gap is left between the edge of a view and a subview. In this respect it is very much like the padding property associated with blocks in CSS.

By default, a UIView has layout margins of 8 points on each side, and this can not be changed in Interface Builder. However, by setting the UIView.layoutMargins property in the code, which is only available on iOS8, you are able to adjust these values.
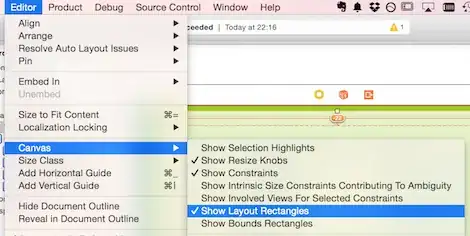
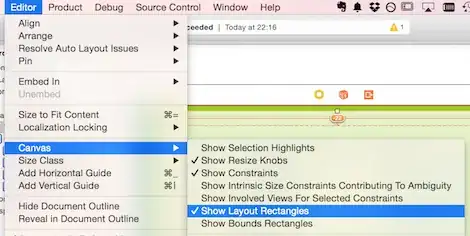
You can get IB to display the margins with Editor > Canvas > Show Layout Rectangles:

Margins can be used to help layout your views and subviews. Every UIView come with margins by default, but they only affect view placement when you set up a constraint that is related to a margin.
How to use Margins
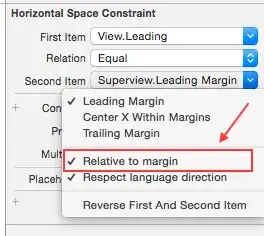
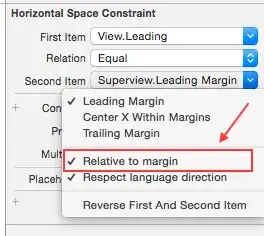
The only way to use margins in Interface Builder is to check the Relative to margin option while configuring your constraints. This is how you direct your constraint to Use margins instead of edges when laying out my view.

Let's take a look at four different ways of setting up a leading constraint between a view and its subview. For each constraint we review the first association described will be the subview's leading, and the second will be superview's leading. What you want to pay close attention to is the check and uncheck status of the Relative to margin option of each constraint end, because that defines whether the constraint is tied to the margin or the edge of the view.
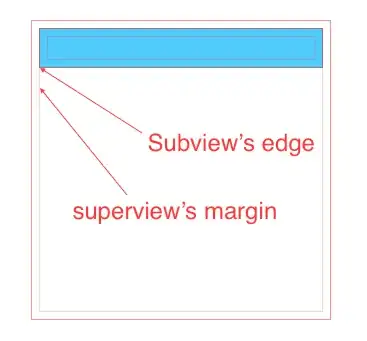
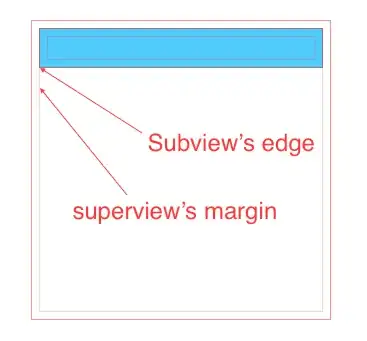
- First item(uncheck), second item(check): In this case, we're declaring that subview's left edge should align to superview's left margin(as shown in this image).

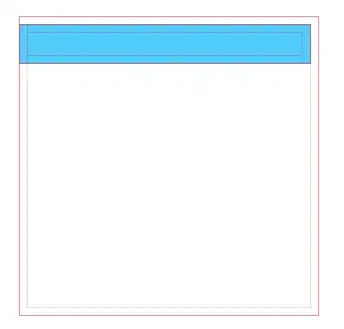
- First item(uncheck), second item(uncheck): Both using edge, not margin. In this case, we're declaring that subview's left edge should align to superview's left edge.

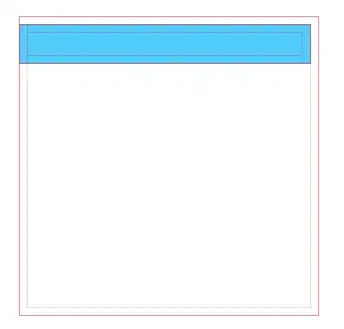
- First item(check), second item(uncheck): In this case, we're declaring that subview's left margin should align to superview's left edge. This kind of layout actually makes the subview overlap the superview.

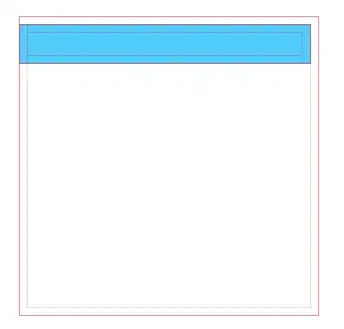
- First item(check), second item(check). This actually has a same effect as case 2, since both subview and superview has a same default margin. We're declaring that subview's left margin should align to superview's left margin.

What is good about Margins
This new feature (iOS8) only impacts UI development if you decide to use margins.
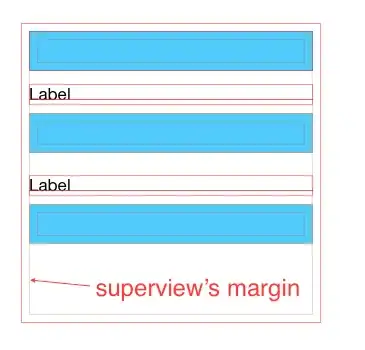
By using margins you can adjust the placement of multiple subviews that share a common relation to a shared superview by changing the value of a single property. This is a clear win over setting all associated constraints with fixed values, because if you need to update all the spacing, instead of changing each value one by one, you can simultaneously modify all relevant placement by updating the superview's margin with a single line of code like this one:
self.rootView.layoutMargins = UIEdgeInsetsMake(0, 50, 0, 0);
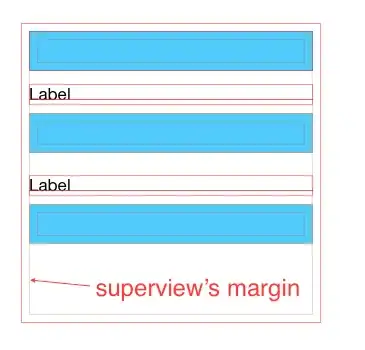
To illustrate this benefit, in the following case all subviews' left edges are aligned to their superview's left margin. Thus, changing superview's left margin will affect all subviews at the same time.