This is more of an approach question, rather than just technical question.
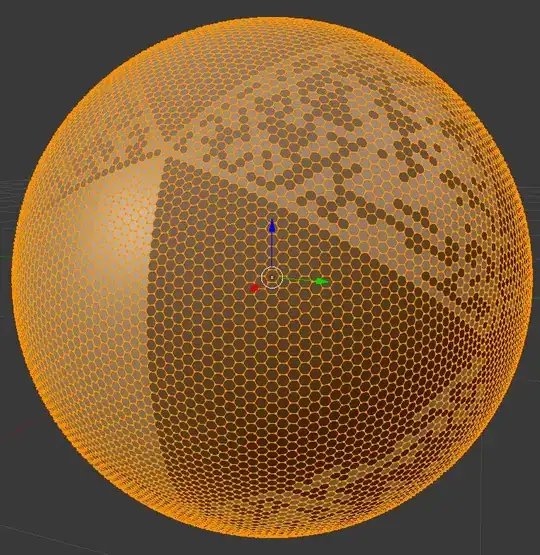
I have a generated sphere, broken down into hexagons as one mesh. Every hexagonal tile is a different kind of terrain, for instance, mountains, hills, ocean, planes, etc. I want to draw every terrain type in 3d as a set of several meshes, representing a corresponding terrain type.
Now the big question is how can I adjust terrain meshes to every hexagonal face in runtime, depending on terrain type, which can also change during runtime, e.g terramorphing. Also considering the hexagons aren't exactly regular or equal.
Bottom line, I need to take a mesh, representing terrain type and align it perfectly with a hexagonal face, representing a tile on a spherical map. Is it even possible in three.js? If it is, what technique should I use to achieve the wanted results?
Thanks in advance!
Images below:
Maximal zoom in

Zoomed out map