In my flexbox based layout, I may have a <pre><code></code></pre> element (among other elements). As its content might be wider than the container, I made it overflow-x:auto.
It works perfectly on Chrome:

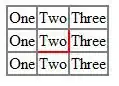
But it's broken on Firefox:

How can I fix that without hard-coded dimensions ?
div,pre {
padding: 5px;
color: white;
}
.m {
background: #222;
display: flex;
}
.l, .r {
background: #143;
flex: 0 0 100px;
}
.c {
background: #971;
flex: 1;
}
pre {
white-space: pre;
word-wrap: normal;
overflow-x: auto;
} <div class=m>
<div class=l>this must be 100px wide</div>
<div class=c>this must take the remaining space</div>
<div class=r>this must be 100px wide</div>
</div>
<div class=m>
<div class=l>this must be 100px wide</div>
<div class=c>
<pre><code>The following line of code is long:
This is the long line of code the previous line of code was referring to (no, it can't be 72 col, sorry for the inconvenience)</code></pre>
Some other content in the c column.</div>
<div class=r>this must be 100px wide</div>
</div>
` element is a inline element. If you set it to be block and set a bizarr `max-width` like 10px it seems to work in Firefox.– Nico O Mar 06 '15 at 10:41