I want to make a div, with a triangle at the bottom.
But I need the background image on the triangle to appear, I've tried using a pseudo element (:after) but it doesn't work.
#homebg:after{
content:'';
position: absolute;
top: 100%;
left: 0;
right: 0;
margin: 0 auto;
width: 0;
height: 0;
border-top: solid 50px #fff;
border-left: solid 48vw transparent;
border-right: solid 48vw transparent;
}
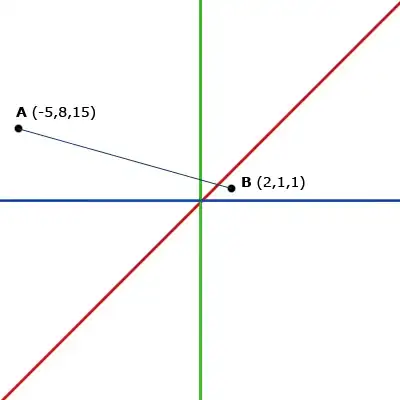
I need to make the div appear like in this image with the background in the triangle :