For reference sake, I have read these questions and setting clear:both; ended up with creating a lot of mess-up instead of solving my problem.
Div content overlapping each other
responsive CSS divs overlap each other
CSS Divs overlapping each other
My CSS code:
#menudiv{ /*this is the leftmost div*/
margin:auto;
width:20%;
padding:1px;
float:left;
font-family:ubuntu;
font-size:25px;
color:#404040;
}
#content{ /*this is the middle div*/
position:relative;
}
div.sidebar{ */this is the right side div*/
position:absolute;
right:25px;
padding:5px;
font-family:verdana;
font-size:10pt;
width:300px;
border:solid 2px #a0b0c0;
display:flex;
text-align:justify;
}
And the HTML is thus:
<div id="menudiv">
<img class="titleico" src="images/home.png" /> HOME<br />
<ul id="menulist">
<li>Menu item 1</li>
<li>Menu item 2</li>
</ul>
</div>
<div id="content"><p>Here is some text which does not overlap with the child div anyway.</p>
<div class="sidebar"><img src="images/taoismlogo.png" width="80" height="80" />The yin-yang sign.</div>
<p>The text here (if it is long enough) overlaps on the content of sidebar div.</p>
</div>
</div>
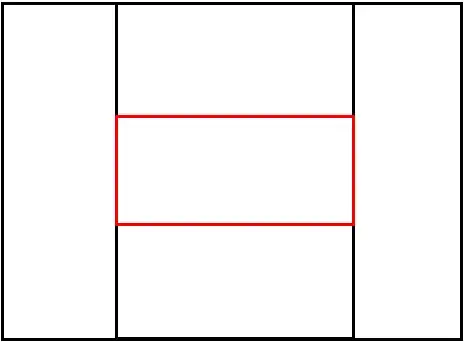
The whole thing looks like this: